Technische Innovation, optimaler Materialeinsatz, minimalistische Formen und klassische Eleganz. Der >PPCPPC< kommt mit einer großen Auswahl an Farben und ist zu 100% aus recyceltem Kunststoff und komplett wiederverwertbar.
Designer
Fabian Franz
Technische Innovation, optimaler Materialeinsatz, minimalistische Formen und klassische Eleganz. Der >PPCPPC< kommt mit einer großen Auswahl an Farben und ist zu 100% aus recyceltem Kunststoff und komplett wiederverwertbar.
Designer
Fabian Franz
Corporate Design und Identity für Emotional Detox – Das psychologische intensiv Coaching
“Jeder kennt es. Das Glück, den Rausch des Verliebtseins oder des Erfolges. Aber auch das Unglück, wenn Ängste, Stress & Sorgen unser Leben beeinträchtigen. Den Umgang mit positiven Gefühlen müssen wir nicht lernen. Wie wir allerdings mit negativen Gefühlen umgehen können- das sollten wir wissen. Damit uns diese nicht mit voller Wucht treffen, sondern wir unser emotionales Schutzschild immer dabei haben.“ (Dipl. Psychologin Laura Ritthaler über ihr Emotional Detox Konzept)
Die Gestaltung ist klassisch und hochwertig gehalten. Kaschiertes Papier, siebgedruckte Karten, ein tiefes Wald-Grün kombiniert mit einem hauch von Super-Soft-Rosa.
Genauso wie die 10 jährige Berufserfahrung der Psychologin eine angenehme Leichtigkeit übermittelt. Klarheit und eine gewisse Rahmenstruktur sollen in Zeiten der emotionalen Krise für Ruhe und Orientierung sorgen.
Ein emotionales Herzens-Projekt.
Designer
Livia Ritthaler
Wer bin ich eigentlich? Fast ein halbes Jahr habe ich diese Frage Tag für Tag mit mir herumgetragen, über sie nachgedacht, sie fluchend zu Boden geworfen, nur um ihre Bruchstücke dann wieder aufzusammeln und liebevoll zusammenzufügen. Und mir die Frage dann erneut zu stellen: Wer bin ich eigentlich?
Was oberflächlich betrachtet nach einer einfachen Frage klingt, kann unser stabiles Welt- und Selbstbild schnell ins Wanken bringen, wenn wir die äußerste Schicht abgekratzt haben und in die Tiefe gehen sollen.
In Anlehnung an die “Fünf Säulen der Identität” nach H.G. Petzold habe ich die drei Säulen meiner Identität in drei Fotoserien visualisiert: Heimat, Erinnerungen und Beziehungen. Ich stehe meist selbst im Fokus der Fotografien, da diese Arbeit ja die Suche nach meinem Ich darstellt. Selbstporträts waren daher der erste feststehende Teil des Konzepts.
In einem Journal werden alle Fotografien zusammen mit erklärenden Texten und Tagebucheinträgen zusammengefasst.
Kommunikationsdesign-Bachelorarbeit im Sommersemester 2017 an der Hochschule für angewandte Wissenschaften Würzburg-Schweinfurt bei Prof. Dieter Leistner und Prof. Carl Frech.
Designer
Lisa-Marie Kaspar
Von der Idee über das Design bis zur Herstellung – hier kommt alles aus einer Hand. Als Tischlermeister und Inhaber des Einz30 besitzt Mathias Scheffel ein ausgeprägtes Gespür für das Element Holz. Aus diesem Grund entstehen im Holzatelier unverwechselbare, langlebige Unikate aus Massivholz. Entscheidend sind dabei nicht nur die unterschiedlichen Eigenschaften des jeweiligen Holzes, sondern auch das notwendige ästhetische Feingefühl, die Sensibilität und langjährigen Erfahrungen im Umgang mit dem Werkstoff. Die Hingabe und Leidenschaft, mit der Mathias Scheffel jedes einzelne Möbelstück anfertigt, wird förmlich spürbar und offenbart sich in der Perfektion seiner Produkte.
Neben der Werkstatt wird es zukünftig ein Café mit integriertem Hofladen geben, welches zum Verweilen einläd. Darüber hinaus besteht die Möglichkeit einer Übernachtung in komfortablen Pensionszimmer mit hochwertigem Interieur – aus Massivholz versteht sich. Dies macht das Konzept des Einz30 so einzigartig und den Besuch im Erlbachtal zu einem einmaligen Erlebnis.
Art Direction
Dreizehn & Fünf
Fotografie
Peter Eichler
Getset ist eine neue Münchner Live-Kommunikationsagentur in den Bereichen Sport-Sponsoring, Corporate, Public und Consumer. Wie der Firmenname ahnen lässt, steht die Agentur für alle Herausforderungen in den Startlöchern – sei es für spannende Sportveranstaltungen oder auch für Messeauftritte namenhafter Automobilkonzerne.
Das Wechselspiel zwischen Kreativität und Professionalität in Projekten für namenhafte Kunden wird durch eine einprägsame Farbkombination symbolisiert – leuchtendes Mint trifft seriöses Grau. Die grafisch vibrierende Logo-Wortmarke symbolisiert die Dynamik in jedem neuen Projekt. Die Website wurde als übersichtlicher Onepager umgesetzt, der vor allem durch den großflächigen Einsatz emotionaler Fotos der verschiedenen Events überzeugt.
Agentur
Schmelter Brand Design
Martin Hösl, Gründer des Architekturbüros MRTH Studio aus Berlin, verfolgt das Ziel, stets die richtigen Lösungen zu finden – unter enger Einbeziehung und Beratung der Bauherren. So werden Architekturen erschaffen, die einen hohen ästhetischen sowie funktionalen Wert haben. Die Auswahl der Materialien und der Kontrast von gebraucht und neu spielen dabei eine besondere Rolle. Dank seines Gespürs für Stil und Ästhetik schafft Martin Hösl Ergebnisse, die einen zeitlosen und individuellen Charakter haben.
Die Markenwerte werden vor allem durch eine klare Typografie und die starke – in schwarz gehaltene – Wortmarke transportiert. Durch die Kombination dieser Elemente mit Graupappe als Basismaterial für die Geschäftsausstattung wird eine hohe Ästhetik erreicht, die sowohl das Spiel mit Materialen als auch den funktionalen Charakter verkörpert. Neben Visiten- und Postkarten erhalten auch Ordner und Deckblätter einen starken Wiedererkennungswert und bewahren gleichzeitig die Neutralität, um unterschiedliche Architektur-Entwürfe nicht zu stören.
Agentur
Schmelter Brand Design
»Andererseits« ist das Magazin des Hessischen Staatstheaters Wiesbaden und erkundet die Nebenschauplätze des Theaterhauses. Jede Ausgabe widmet sich einem Thema und stellt seine verschiedensten Facetten vor. Formdusche entwickelte das Magazin Konzept, Editorial Design und ist verantwortlich für die Art Direction des Magazins.
Agentur
Formdusche
Die Design-Branche ist derzeit stark im Wandel. Die neuen und sich ständig erweiternden technischen Möglichkeiten lösen an manchen Stellen alte Medien ab oder ergänzen sie. Seit vielen Jahren wird der Untergang von Drucksachen beschworen und tatsächlich verschwinden beispielsweise gedruckte Tageszeitungen mehr und mehr, weil sie mit der Schnelligkeit des Digitalen nicht mithalten können. Wir lesen Nachrichten in Echtzeit auf dem Smartphone und nicht mehr auf Papier zum Frühstück. Wochenzeitungen und Magazine gibt es sowohl zwar sowohl gedruckt aber eben auch fürs Tablet. Und eBook-Reader beglücken jeden, der in den Urlaub nicht mehrere Wälzer mitschleppen will.
Wie also wird sich das Lesen in Zukunft verändern? Wie werden sich Magazin- und Buchkonzepte verändern, vielleicht sogar verändern müssen? Wie können sich digital und analog ergänzen? Wie gewinnt man in Zukunft Leser? Wie viel will der Leser aufnehmen, wenn er ohnehin den ganzen Tag mit Informationen überrannt wird?
Diesen Fragen möchte sich eine Konferenz der FH Münster widmen: Fure – the Future of Reading. Vorgestellt werden verschiedene Lesekonzepte, z.B. leserlich.info. Dabei geht es darum wie Menschen mit Seheinschränkungen gleichermaßen Zugriff auf Publikationen und Websites haben.
Oder um digitale Typografie, denn wir lesen inzwischen mehr von Bildschirmen als von Papier. Dabei ergeben sich für die Gestaltung neue typografische Anforderungen, die Frank Rausch vorstellt und analysiert.
Wie z.B. lesen wir Social Media? Wie verändert sich das Leseverhalten, wenn wir durch Timelines scrollen? Das haben Annick Malou Roy und Leonie Schäffer in ihrer Abschlussarbeit »Holy Media« analysiert und stellen das Ergebnis vor.
Die Konferenz findet im FB Design an der FH Münster statt und wird zusammen mit Typoint organisiert.
Fure – The Future of Reading
24. November 2017
Münster
Webseite – Facebook – Tickets
Octo ist die Vision eines inklusiven [Raum-] Konzeptes an Schulen und schafft mit vier grundlegenden Themenbereichen – Aktiv, Klug, Lecker, Ruhig – vielfältige Angebote für alle Schüler. Hierbei gilt es, den Raum sowohl im Inneren wie im Äußeren so auszustatten und zu gestalten, dass Lernen für alle gelingen kann und, ganz im Sinne der Inklusion, Barrieren abzuschaffen.
Inklusion »Raum« geben: Die namengebende Grundform ist das Achteck, welches architektonisch die ideale Wohnumgebung für den Menschen darstellt und seit der Antike für Vollkommenheit steht. Auf diesem Formkonzept bauen alle Octo-Elemente auf, die im gesamten Corporate Design die architektonische Inspiration weiterführen.
Plakative, lebendige Farben multiplizieren sich und werden zu einem neuen Ganzen vereint. Im Zusammenspiel mit der Collage, in der sich einzelne, unterschiedlichste Elemente treffen, wird Inklusion auf den ersten Blick sichtbar und Octo zu einem Ort der Begegnung, der sich ständig wandelt und sich immer wieder mit neuem Leben füllt.
Abschlussarbeit 2017 an der HTK – Akademie für Gestaltung in Hamburg.
Designer
Julian Bauer
Fotografie
Victoria Glaser
In intentionalen Gemeinschaften leben Menschen, die sich bewusst dazu entschieden haben, gemeinsam zu arbeiten und zu leben, um ideelle und materielle Ziele zu verfolgen. Aktuell existieren in Deutschland über 160 Gemeinschaften, in denen Menschen auf der Suche nach Alternativen zur Konsumgesellschaft solch eine Lebensform bevorzugen.
Ein Buch zeigt nun, wie das Leben in deutschen Gemeinschaftsprojekten in Hinblick auf die Aspekte des Zusammenlebens, der nachhaltigen Lebensweise und der Selbstversorgung funktioniert. Wir sprachen mit Philip Jursch über sein Projekt.

Während der Überlegungen zu dem Thema meiner Bachelorarbeit fragte ich mich, wie ich mein Leben nach dem Studium gestalten möchte. In der Hoffnung, etwas für mein Leben lernen zu können, wollte ich mir unkonventionelle Lebensstile ansehen. Die von mir besuchten Gemeinschaften erforschen ein nachhaltiges Miteinander und stellen dabei die Wertvorstellungen unserer Gesellschaft infrage. Alltägliche Probleme werden mit viel Kreativität gelöst – ich denke, davon kann man als junger Gestalter einiges lernen.

Um möglichst verschiedene Lebenskonzepte kennenzulernen, wählte ich fünf Gemeinschaften aus, die sich in ihrer Größe und ihrer ideellen Ausrichtung stark unterscheiden. Ich wollte mir zuallererst selbst ein Bild vom Gemeinschaftsleben machen, also bin ich im Sommer letzten Jahres losgefahren und habe es mir für jeweils eine Woche persönlich angesehen. Vor Ort versuchte ich möglichst viele Aspekte des gemeinschaftlichen Lebens kennenzulernen.

Ich fotografierte viel und führte Interviews mit den Bewohnern. Die Buchgestaltung entwickelte sich aus dem gesammelten Material heraus und ist auf das Wesentliche reduziert, um, so gut es geht, wertfrei zu bleiben.

Faszinierend finde ich dieses große Bedürfnis nach einem gleichberechtigten Zusammenleben. Viele Gemeinschaften treffen alle großen Entscheidungen im Konsens, um auch die leisesten Stimmen miteinzubeziehen. Wenn sich einer querstellt, wird eben weiterdiskutiert. Das ist ein langwieriger Prozess, garantiert aber die Zufriedenheit aller Beteiligten.
Außerdem finde ich es beeindruckend, wie nachhaltig man leben kann, wenn man gemeinsam an einem Strang zieht. Teilweise kommen da 80 Leute mit drei Waschmaschinen aus, einige bauen sogar gemeinsam ein Haus aus lokalen Rohstoffen.

Ich fand es sehr schön, wie unbefangen die Leute auf mich zukamen und Interesse an dem Projekt zeigten. Klar waren einige Bewohner anfangs etwas skeptisch, das hat sich aber schnell gelegt. Ich habe sehr viel mitgearbeitet und an Gemeinschaftsaktivitäten teilgenommen, so fand ich rasch einen Draht zu den Bewohnern. In meinem Bekanntenkreis musste ich dagegen erst mal einige Vorurteile richtigstellen, um das Thema sachlich diskutieren zu können.

In Erinnerung an die Kommunen der siebziger Jahre glaubten einige Menschen, dass die Leute dort faul sind, den ganzen Tag kiffen und nackt herumlaufen.

Viele europäische Gemeinschaften sind im »Eurotopia-Verzeichnis«, gemeinsam mit einigen statistischen Infos, aufgelistet. Außerdem bieten manche Gemeinschaften Workshops zu ökologischen Themen an. Eine PDF-Version gibt es noch nicht, ist aber in Überlegung. Wer Interesse an dem Thema hat, kann sich gern unter hello@philipjursch.de bei mir melden.
Das Interview erschien in der Novum 09.17.
Wer sich schon länger mit (deutscher) Illustration beschäftigt, kommt an Freistil eigentlich nicht vorbei. Alle paar Jahre schaut sich der Herausgeber Raban Ruddigkeit die Illustrationsszene an und fordert Illustratoren auf, ihre Arbeiten einzusenden, um ein Illustration-Kompendium erstellen. Dabei entsteht selten einfach nur ein Buch; es wird mit speziellem Einband gearbeitet oder aufwändigen Veredlungen, wie auch dieses Mal.
Das Buch ist mit 368 Seiten und über 400 farbigen Illustrationen von 150 Illustratoren randvoll mit illustrativen Inspirationen. Die Stile sind so unterschiedlich wie spannend, von Editorial bis über Kinderbuch bis hin zum Graphic Recording ist diesmal alles dabei. Zudem gibt es Interviews mit den Kuratoren Gabriele Dünwald, Mario Lombardo & dieses Mal sogar mit Dmig Beteiligung: Martin war im Beirat und Nadine gibt ein Interview in der Einleitung.
Preis
39,80 Euro
Designer & Redakteur
Sarah Schnurbus
Herausgeber
Raban Ruddigkeit
Verlag
Verlag Hermann Schmidt
Andreas Übele und sein Büro stehen seit über 20 Jahren für herausragende Orientierungssysteme und Erscheinungsbilder. Vor Kurzem ist mit einem riesigen Umfang von 654 Seiten sein Buch Material erschienen, das Einblick in die Arbeitsweise und Haltung des Stuttgarter Büros gibt. Im Buch werden über 80 Projekte vorgestellt – Interviews, Essays und Beiträge von anderen Kreativen.

was bedeutet verantwortung?
ernsthaftigkeit
leichtigkeit
einfachheit
widerspentigkeit
schönheit
nichts ist schöner als gestalten, das erschaffen von etwas neuem. es stellt gewohnheiten in frage und fordert den betrachter heraus. der träger einer marke kann sieht sich in einem fremden kleid und kann sich damit neu erfinden, seine haltung überprüfen und verändern. denn das erscheinungsbild ist wie eine erzählung und ein schönes orientierungssystem leistet mehr, als nur dem suchenden den weg zu weisen. es entfaltet den ort und macht ihn lesbar. es gibt ihm ein poetisches maß.
gib vertrauen, erhalte hingabe

was lernen studenten bei ihnen?
haltung
handwerk
heulen
wenn sich ein auftraggeber in die gestaltung einmischt und nicht fähig ist, sachliche kritik zu äußern, ohne gestalterische verbesserungsvorschläge zu machen, muss der gestalter nein sagen, um seine seele zu schützen. wenn der auftraggeber diese notbremsung versteht und einlenkt, geht es weiter. ansonsten ist dies der richtige zeitpunkt, sich zu trennen.
telefonat 157: uebele, grüß gott, ich bin grafik-designer. vielleicht brauchen sie ein buch über ihr büro … ähm, nein? ach so … aber vielleicht brauchen sie visitenkarten? auch nicht? … ok, mhm, danke, aufwiederhören.
telefonat 249: … aber vielleicht darf ich mal vorbeikommen um ihnen meine arbeiten zu zeigen? ahja, ja okay, aufwiedersehen – äh: aufwiederhören.
telefonat 371: grüß gott, herr uebele, äh nein, also ich heiße uebele, und ich wollte fragen … oh, schade, ja danke, aufwiedersehen.

was macht einen guten designer aus?
gestaltung ist – überspitzt gesagt – ein flipperautomat. die kugel rollt durch einen Irrgarten und erhält immer wieder neue impulse, bis sie irgendwann in das richtige loch fällt. man darf nicht versuchen, zwanghaft seine position durchzusetzen. man muss zuhören können und die dinge aus der sache heraus entwicklen.
es ist wie mit einer fremdsprache: wenn ich kein französich spreche, dann kann ich es auch nicht verstehen. eine sprache, die ich nicht beherrsche, klingt allerdings wie kauderwelsch – und das ist der unterschied zur gestaltung. da meint nämlich jeder, trotzdem mitreden zu können, weil die gestalterischen parameter vordergründig lesbar sind: farbe und form sind begreifbare elemente. eine krawatte wird als schön empfunden und deswegen gekauft. möglicherweise finden wir aber diese krawatte hässlich. warum? weil wir uns ständig mit mustern, farben und formen beschäftigen. unsere augen sind wie die ohren eines musikers, der kleinste nuancen bemerkt, die anderen entgehen. wir nehmen die dinge ohne formale vorlieben wahr, ohne gestaltungswillen, ohne modische verführbarkeit, ohne eitelkeit. deshalb versuche ich, unseren auftraggebern design verständlich zu erklären; warum etwas genau so aussieht, warum diese bestimmte form in diesem falle richtig ist und warum jene farbe am besten funktioniert. alle formalen entscheidungen lassen sich erklären, wenn sie sinnvoll sind und ihnen ein konzept zugrunde liegt. diesen sachlichen argumenten folgen die meisten, denn ein gutes konzept hält allen nachfragen stand.
wenn kunden ohne finanzielle not unanständig niedrige honorarvorstellungen haben, zeigt das ihre geringschätzung. für solche menschen möchte ich nichts entwerfen. auftraggeber, die grundsätzlich wenig zahlen wollen, behandeln einen auch schlecht. abgesehen davon gibt es auftraggeber, die wirklich wenig geld haben und trotzdem unbedingt mit uns zusammenarbeiten wollen. wenn wir den eindruck haben, dass wir die notwendige gestalterische freiheit haben, die es uns ermöglicht, gute arbeit zu machen, nehmen wir den auftrag an.
 Andreas Übele und seine neue Geschäftspartnerin Carolin Himmel
Andreas Übele und seine neue Geschäftspartnerin Carolin Himmel
Heinrich ist kantig, aber dennoch freundlich und eignet sich hervorragend für die Gestaltung von Verpackungen und Logos, aber auch für Editorialprojekte.
Preis
20 Euro
Designer
Christian Pannicke
Lesen bedeutet die Fähigkeit, Zeichen aller Art dechiffrieren, deuten und einordnen zu können. Menschen haben eine ganze Reihe von Methoden entwickelt, unmittelbare Wahrnehmungsprozesse mit medial vermittelten Wahrnehmungsangeboten zu ergänzen. Entwickelt haben sich diese Zeichensprachen aus unterschiedlichen Motiven. Ein Ziel verfolgen jedoch alle diese Bemühungen: Sie sollen helfen, die Flüchtigkeit der Erinnerung zu überwinden und abstrakte Daten, Überlegungen, Regeln, Übereinkünfte, Phantasien etc. festzuhalten, zu fixieren und auszutauschen. Alle Methoden der medialen Kommunikation sind auf zu erlernende Konventionen angewiesen. Um Kommunikate lesen zu können, bedarf es eines äußerst umfangreichen Vorwissens, nicht nur um die einzelnen Zeichen entschlüsseln zu können, sondern noch viel mehr, um sie in jenem sinngemäßen Kontext setzen zu können, der erst eine Botschaft als sinnhältig erkennbar macht. So verbringen immer mehr Menschen wachsende Zeiträume, etwa 15 Jahre ihres Lebens in Schulen, Hochschulen oder Universitäten, um den Umgang mit komplexen Kommunikaten zu erlernen.
Menschen die gerne lesen, schreiben auch immer öfter eigene Texte. Sich mit Texten an eine, wie immer geartete Öffentlichkeit zu richten, ist immer einfacher geworden. Jeder und jede kann heute in Grunde publizieren. Diese Entwicklung führte dazu, dass der Umfang der prinzipiell lesbaren Kommunikate unendlich größer ist, als die verfügbare Zeit, sich mit diesen auch zu beschäftigen. Unser Medienkonsum ist grundsätzlich ausschnitthaft. Gleichzeitig reduzieren wir durch wachsenden Medienkonsum unsere Zeit, die wir einer unmittelbaren Auseinandersetzung mit der wahrnehmbaren Welt widmen könnten, dramatisch. Es sind angeblich 9,5 bis 10 Stunden, die wir hier in Mitteleuropa täglich mit der Nutzung von Medien verbringen. Bei einer durchschnittlichen Schlafdauer von 7 Stunden, würden gerade einmal weitere 7 Stunden verbleiben, um sich mit der uns umgebenden Welt zu beschäftigen, so wir diese Zeit nicht mit Arbeit, Shoppen oder anderen Aktivitäten verbringen, die uns nur einen eingeschränkten Blick auf die Welt erlauben. Davon abgesehen, bestimmen immer mehr Faktoren unser Leben, die sich grundsätzlich unserer unmittelbaren Wahrnehmung entziehen. Die einzige Möglichkeit, die Herkunft und Relevanz einzelner Informationen zu überprüfen, würde in Vergleich unterschiedlichster Quellen bestehen. Da immer mehr Produzenten und Produzentinnen von Medienprodukten in einem wachsenden Wettbewerb zueinander stehen, wächst der Druck permanent neue, spektakuläre und Aufmerksamkeit raubende Informationen zu produzieren. Dadurch entsteht der Eindruck einer beschleunigten Zeit, da eine Meldung die nächste zu jagen scheint. Aus diesem Grunde ziehen sich heute viele in eine mediale Wahrnehmungsblase zurück, um nicht von der Vielfalt der Meinungen erschlagen zu werden.
Mit anderen Worten, wir leben zunehmend in einer Medienwelt, die uns als Orientierung dafür dient, was wir denken, wie wir uns fühlen und welche Ziele wir verfolgen. Nicht eigene Erfahrung, sondern Erfahrungen »aus zweiter Hand« bestimmen unser Leben. Die Medienangebote bieten uns jedoch keine Abbildung der »realen« Welt. Sie müssen bislang Wahrnehmungen in übermittelbare Zeichen verschlüsseln. Sprache und Schrift erlauben es, komplexe Wahrnehmungen oder Zusammenhänge in wenige Worte und Sätze zu komprimieren. Vilém Flusser hat bereits darauf hingewiesen, dass die Kommunikation des Menschen »unnatürlich« ist, da sie einer symbolischen Vermitteltheit bedarf. Wir haben uns jedoch so sehr an die allgegenwärtige Verfügbarkeit von Zeichensystemen gewöhnt, dass es uns schwer fällt zu erkennen, wie sehr ein Medium das Spektrum der darin möglichen Übermittlungen von Informationen limitiert, strukturiert und formatiert. In globalem Maßstab zeigt sich heute, dass die Welt, die wir nur mehr zu lesen, aber kaum noch unmittelbar wahrzunehmen gewohnt sind, durchaus von uns gerade in jenen Bereichen zerstört werden kann, die für unser Überleben grundlegend sind. Die Welt ist uns fremd geworden. Nachdem sich so mancher Mangel mit Hilfe eines medialen Konsums verdecken und verdrängen lässt, sehen wir uns immer weniger genötigt, an unseren konkreten Lebensumständen den Hebel anzusetzen. »Ein Symbol besitzt nicht nur das Potential, die Welt darzustellen, es trägt auch die Tendenz inne, die Welt zu verdecken.« Jene Techniken, die wir einmal in der Absicht entwickelt haben, unsere Wahrnehmungsfähigkeit der Welt zu steigern, tragen die Gefahr in sich uns blind zu machen. Pointiert ließe sich behaupten: Wir lesen uns zu Tode. Wenn dem so ist, wie könnte oder sollte dann die Zukunft des Lesens beschaffen sein?
Parallel zur menschlichen Wahrnehmung entwickelt sich derzeit ein immer umfassenderes System aus Sensoren und Daten verarbeitenden Maschinen. Diese Systeme dienen nicht nur dazu, Geldflüsse aufzuzeichnen, Temperaturen, Bewegungen oder chemische Zusammensetzungen zu messen, sondern sie »lernen« zum Beispiel auch Bilder zu erkennen und Sprache zu »verstehen«. Tendenziell ergeben sich dadurch historisch neue Optionen, unmittelbare menschliche Wahrnehmungen mit medialen Erweiterungen zu kombinieren. Diese erst im Anfangsstadium befindlichen Entwicklungen werden als »augmented reality«, als »erweiterte Realität« bezeichnet. Anders als herkömmliche Medien fordern sie nicht unsere uneingeschränkte Aufmerksamkeit, sondern ermöglichen uns, während wir uns auf konkrete Handlungen in der Welt konzentrieren, einen Zugang zu einer Vielzahl ergänzender Informationen, die über unterschiedlichste Wahrnehmungskanäle das Spektrum sinnlicher Erfahrungen erweitern. Sie könnten uns nicht aus der Welt hinaus, sondern in diese hin helfen. Smartphones lassen sich als rudimentäre Vorläufer dieser Entwicklung betrachten.
Von Generation zu Generation entwickelte sich das Vermögen dieser Geräte, uns mit situationsbezogenen Informationen zu versorgen, weiter. Neben den Möglichkeiten, sich mit sprachlichen Mitteln zu verständigen, stehen uns aktuell zwei weitere Optionen zur Verfügung. Wie können anderen immer umfangreicher direkt zeigen wie wir die Welt sehen, aus welchen Blickwinkeln wir Ereignisse betrachten und wie wir auf diese reagieren. Im nächsten Schritt können wir diese Eindrücke mit weiteren Informationen anreichern und ohne großen Aufwand so etwas wie Wunschbilder erzeugen. Indem wir uns permanent diese Bilder vorhalten und auf Reaktionen hoffen, entwickelt sich derzeit, im gemeinsamen Umgang mit diesen Medium, so etwas wie eine neue Bildsprache, eine Konvention des bildlichen Ausdrucks, der es erlaubt auch komplexere Aussagen zu übermitteln. Ob und wie wir diese neuen technologischen Entwicklungen nutzen – selbstlernende Systeme, Bilderkennung, künstliche Intelligenz, Bots, virtuelle Rekonstruktion räumlich-zeitlicher Zusammenhänge, Visualisierung großer Datenmengen etc. – liegt in unserer Hand. Google liefert uns derzeit unendliche Treffer zu jedem Suchbegriff, nicht jedoch eine Zusammenfassung aller verfügbaren Informationen. Noch spannender als eine solche rein textliche Zusammenfassung wäre die Einbeziehung von verarbeiteten Bilddaten. Möglicherweise muss eine solche Zusammenfassung uns auch nicht mehr in schriftlicher Form übermittelt werden, sondern kann als multisensorisches Erlebnis, uns eine unmittelbare Teilhabe an unterschiedlichsten Erfahrungswelten ermöglichen.
Auch Texte wurden vielfach nicht nur verfasst, um uns zu helfen und uns darin zu unterstützen, jene Handlungsentscheidungen treffen zu können, die uns und unseren Mitmenschen ein möglichst lebenswertes Leben ermöglichen. Medien wurden immer auch schon aus manipulativen Absichten entwickelt. Heute besteht die berechtigte Gefahr, dass wir über vernetzte Informationssysteme nicht nur Daten erhalten, sondern permanent auch Daten liefern. Unser Informationsbedürfnis macht uns für andere »lesbar«. Diese Entwicklungen blieben vor allem deshalb weitestgehend unbeeinsprucht, weil sich ein Bewusstsein für die Konsequenzen unbedachten Informationskonsums bislang nur eingeschränkt entwickelt hat. Selbstverständlich ist den meisten Menschen klar, dass Medien uns auch zu täuschen vermögen. Da Informationen gleichsam »in der Luft liegen«, und wir sie permanent, auch unreflektiert, aufnehmen und verarbeiten, haben nur wenige erkannt, dass deren Aufbereitung einen enormen Aufwand bedeutet, dessen Kosten auch von irgend jemandem zu tragen ist. So haben bislang vorwiegend jene, die ein Interesse daran haben uns mit bestimmten Informationen zu versorgen, die Kosten gerne übernommen und wir haben uns daran gewöhnt, alles kostenlos geliefert zu bekommen. Wenn wir also mit vernetzten Informationen versorgt werden wollen, dann sollte uns klar sein, dass wir dafür zahlen müssen, wenn wir nicht wollen, dass wir selbst verkauft werden. Wenn uns darin liegt, dass die Welt in erweiterter Form »lesbar« wird und sich uns als Handlungsraum in optimierter Weise öffnet, dann ist jetzt der Zeitpunkt zu kommen jene Initiativen zu unterstützen, die Kunden nicht nur als Option betrachten, Gewinne zu machen.

Wir haben die Chance, in Zukunft ein Leben zu führen, in dem »Lernen« nicht vorwiegend in, von der unmittelbar erlebbaren Welt abgeschiedenen Räumen, erfolgt. Handeln, Erleben und Lernen könnten in absehbarer Zeit wieder miteinander verschmelzen. Handeln und erweiterte Wahrnehmung können im Zusammenspiel uns gänzlich neue Zugänge zur Welt ermöglichen. Noch sind die Geräte, die ein solches wahrhaft crossmediales und multimediales Zusammenspiel unterschiedlichster Informationsströme erlauben, nicht entwickelt. Aber es lässt sich bereits erahnen, wie grundlegend sich dadurch ein »Lesen der Welt« verändern würde. Wenn wir jedoch wollen, dass wir nicht in gleichem Maße zu Datenlieferanten werden, wie wir Daten konsumieren, müsste sich das Bewusstsein für die Bedeutung der lesbaren Welt verändern.
Was als Frage offen bleibt: Wie könnte es zu einer solchen Bewusstseinveränderung und Werteverschiebung kommen?
Kaum jemand hierzulande kennt die Kronberg Academy. Mit diesem Film helfen wir, das zu ändern. Denn in Kronberg kommen die hoffnungsvollsten Talente der klassischen Musik aus der ganzen Welt zusammen. Sie leben miteinander, lernen voneinander und musizieren gemeinsam mit den Meistern ihres Fachs. Schon seit 25 Jahren und bald auch im neuen Casals-Forum, bei dessen Baubeginn der Film Premiere feierte.
Agentur
Bär Tiger Wolf
Konzept & Idee
Theo Eißler
Layout & Animation
Marc Böttler
Design & Additional Animation
Johannes Flick
Eine theoretische und praktische Auseinandersetzung mit der Existenz und Problematik von Randgruppen im oberen Segment der Gesellschaft: Abschottung, Eingrenzung, Parallelgesellschaften, Isolation, Mauern und Grenzen sowie die Frage nach Heimat sind einige Schlagworte, die das Thema beschreiben.
Konfrontation. Provokation. Streifzüge durch das Umland von Düsseldorf. Das Projekt entstand als Bachelorarbeit von Annika Opfer an der HSD Düsseldorf. Wir sprachen mit Annika über ihre Abschlussarbeit.

Viele Menschen verbinden mit dem Rand der Gesellschaft Armut, Obdachlosigkeit, aber auch alternative Lebensstile. Da ich mich in meinen Arbeiten zuvor mit genau diesen Zielgruppen beschäftigt hatte, stellte ich mir irgendwann die Frage nach den »Bessergestellten« der Gesellschaft. Ich wollte den Blick ändern, um ein Luxusproblem zu beleuchten, das in der gesellschaftlichen Diskussion zu wenig Raum bekommt, und mich mit Ghettos beschäftigen, in denen reiche Menschen isoliert und abgeschottet in einer Art Parallelgesellschaft leben. Weg vom unteren Rand hin zur oberen Begrenzung.

Der für mich interessanteste Punkt meiner Recherche waren die Gated Communitys, eine Wohnform die man ursprünglich aus den USA und Afrika kennt, die aber auch in Deutschland längst Einzug gehalten hat. Während man es in der Ferne mit hohen Kriminalitätsraten zu tun hat, sind es hierzulande jedoch selten Leben, die durch einen Pförtner oder Zaun gerettet werden. Vielmehr der Status und das eigene Ego werden poliert. Die Flucht in eine heile Welt, in denen Adressen und Prestige käuflich sind, steht der Tradition des sozial durchmischten Wohnens gegenüber. Mit diesem Wissen nahm ich mein unmittelbares Umfeld sowie die Speckgürtel der Städte unter die Lupe. Zu den Personen, die ich interviewt habe, zählen ein alteingesessener Anwohner, ein Arbeiter, der seinen Beruf in einem solchen Viertel ausübt, und der Vater eines internationalen Fußballspielers. Diese Kontakte habe ich selber hergestellt.

Offen gestanden haben sich meine persönlichen Erwartungen wie zum Beispiel ein Gefühl von Anonymität und Kälte sehr schnell bestätigt. Meine Streifzüge durch die verschiedenen Wohngebiete waren geprägt von Einsamkeit, Isolation, Anonymität und einer insgesamt riesigen Kälte, die einen umhüllte. Wenn ich nun aber über die Menschen spreche, mit denen ich in Kontakt stand, lässt sich sagen, dass ich es mit sehr herzlichen und offenen Menschen zu tun hatte, das hatte ich so nicht erwartet.

Auch wenn meine Arbeit nicht repräsentativ ist, so sollte sie dennoch einfühlsam, geradlinig und authentisch sein. Um diese Vorstellung zu erzielen, war die Gestaltung natürlich von großer Bedeutung. Sie ist sehr klar, reduziert, flächig, schonungslos und an einigen Stellen provokativ. Nur durch sie ist es gelungen, ein Buch zu schaffen, welches Fotografie und Text in ein interessantes Spannungsfeld setzt, welches zusammenfasst, darstellt, kommentiert und kritisiert.

Da ich kein Fan von digitalen Büchern bin, liegt es mir am Herzen, das Buch in gedruckter Form zugänglich zu machen. Zurzeit bin ich auf der Suche nach entsprechender Unterstützung, um diese Idee hoffentlich zu realisieren. Infos darüber sollte man zu gegebenem Zeitpunkt auf meiner Website finden können.

Das Interview erschien in der Novum 10.17.
In dieser vierteiligen Artikelserie behandelt Martin Lorenz die Fragen: Was ist eine visuelle Identität? Wodurch zeichnet sich eine zeitgenössische visuelle Identität aus? Ist ein Logo eine visuelle Identität? Wodurch gewannen die flexiblen visuellen Identitäten an Popularität? Sind flexible visuelle Identitäten wirklich neu? Wie könnten flexible visuelle Systeme typologisiert werden?
Teil 1 – Teil 2
Wir konnten in den letzten 10 Jahren ein wachsendes Interesse an FVI beobachten. Viele kleinere Design-Büros haben sich von der Logogestaltung abgewandt und sich auf die Entwicklung von visuellen Systemen für FVI spezialisiert. So zum Beispiel Lava, Mind Design und Moving Brands.
Bücher wie Dynamic Identities in Cultural and Public Contexts 1 von Ulrike Felsing und Dynamic Identities 2 von Irene van Nes begannen über FVI zu berichten und große Design-Agenturen, die große FVI für große Kunden entwickelten, halfen FVI in das Licht der Öffentlichkeit zu rücken. Man erinnere sich an die FVI für Aol., 3 New York City 4 und die Olympischen Spiele in London im Jahr 2012 5 von Wolff Olins, Melbourne 6 von Landor und das mit Media Lab 7, Saks Fifths Avenue 8 und MoMA 9 von Pentagram, aber auch die kleineren Projekte wie Casa da Musica 10 von Sagmeister & Walsh, Nordkyn 11 von Neue, Stedelijk Museum 12 von Mevis en van Deursen und das Whitney Museum 13 von Experimental Jetset haben gezeigt, dass FVI kein Trend mehr waren, sondern zu einer neuen Herangehensweise an die Entwicklung einer VI geworden sind.

Abb. 4. Aol., Wolff Olins, 2007

Abb. 5. NYC, Wolff Olins, 2007

Abb. 6. London 2012, Wolff Olins, 2009

Abb. 7. City of Melbourne, Landor, 2010

Abb. 8. MIT Media Lab, Pentagram, 2014

Abb. 9. Saks Fifth Avenue, Pentagram, 2007

Abb. 10. Nordkyn, Neue, 2010

Abb. 11. Stedelijk Museum, Mevis & van Deursen, 2012

Abb. 12. Whitney Museum, Experimental Jetset, 2013
Aber warum ausgerechnet jetzt? Es gibt mehrere Antworten auf diese Frage. Es gibt den technischen Aspekt. Als die überwiegende Mehrzahl an Kommunikationsmitteln noch gedruckt werden musste, war die Anwendung von Flexiblen Visuellen Systemen (FVS) aufwendiger. Die Gestaltung, Produktion und Veröffentlichung mehrerer Kommunikationsmittel erhöhte deutlich die Kosten. Als der Bildschirm viele der vormals gedruckten Anwendungen ersetzte, fiel ein Großteil der zusätzlichen Kosten weg.
Erst durch das Kino und später durch das Fernsehen wurde das ehemals statische Logo flexibel, weil auf der einen Seite Flexibilität auf diesen Medien keine zusätzlichen Kosten bedeutete und weil es sich durch die Flexibilität dem bewegten Medium besser anpasste. Wir erinnern uns an das Logo MGM’s 14, welches nicht nur von einem unbewegtem zu einem bewegten, sondern auch von einem stillen zu einem hörbaren Identifikationselement 15 sich weiter entwickelte. Die Produktionsprozesse des Fernsehens machten es noch einfacher, die Identifikationselemente 16 in Bewegung zu versetzen. Eins der bekanntesten flexiblen Logos der Fernsehgeschichte ist mit Sicherheit das Logo von MTV. Es wurde 1981 von Manhattan Design entworfen. Die Gründer des New Yorker Design-Büros, Frank Olinsky, Pat Gorman und Patty Rogoff, entwarfen ein Logo, dessen einzige unveränderbare Konstante die Formen und dessen Proportionen zueinander waren. Alles andere, der Inhalt, der Hintergrund, ja sogar der Umriss der Formen durfte sich ständig verändern.

Abb. 13. MTV, Manhattan Design, 1981
Das flexible Logo ist eine Übergangserscheinung zwischen der statischen und der flexiblen VI. Es ist flexibler als die statische VI, die das immer gleiche Logo verwendet, aber auch statischer als die FVI, die in der Lage ist auf Format, Inhalt und Kontext 17 zu reagieren. Die Seitenverhältnisse von Fernsehern unterscheiden sich nur in einem geringen Maße. Es ist also in Ordnung, wenn die Höhe und Breite der Anwendung der VI immer gleich bleibt. Ein flexibles Logo funktioniert gut auf dem Fernseher.
Mit der zunehmenden Popularität des Internets 18 und damit den Geräten, die wir nutzen um in dieses zu gelangen, wurde das Konzept Logo allerdings wieder herausgefordert. Eine VI musste sich plötzlich an die verschiedenen Formate des Computers, Tablets und Smartphones anpassen. Laut einer Forschungsarbeit von Google/Sterling/Ipsos 19 aus dem Jahre 2012 benutzen 90% der Medienkonsumenten mehrere Geräte mit verschiedenen Größen und Seitenverhältnissen gleichzeitig. Google/Sterling/Ipsos nennen dies „Multi-screen behaviour“ Verhalten und sehen darin die neue Norm des Konsumverhaltens. Wie nehmen wir VI in solch einer Umgebung wahr? Wie können wir kohärente VI schaffen, die sich flexibel an die verschiedenen Formate anpassen? Das geht nur mit flexiblen Systemen die visuelle Identitäten steuern.
Es gibt noch andere Erklärungen für den Erfolg von FVI. Daniel Neville untersucht in seiner Masterarbeit A Relational Design Process 20 wie die sich ändernden wissenschaftlichen Paradigmen die zeitgenössische Gestaltung von VI beeinflusst haben. Neville benutzt John Dewey’s und Arthur Bentley’s Theorie der drei historischen Stufen der Organisation und Präsentation 21, „Self-Action“, „Interaction“ und „Transaction“, um eine angeblich neue Form des Designs zu erklären, das „Relational Design“.

Abb. 14. John Dewey’s und Arthur Bentley’s Theorie der drei historischen Stufen der Organisation und Präsentation, „Self-Action“, „Interaction“ und „Transaction“, visualisiert durch Daniel Neville. Quelle: Neville, D 2011, ‘A Relational Design Process’, Nevolution blog, Quelle: Netvolution [Angesehen am 1.1.2017]
„Self-Action“ steht für die Theorie, dass die innewohnende Kraft der Menschen, Tiere und Dinge Ursache ihrer Handlungen sind. „Interaction“ steht für Newtons 22 drittes Gesetz der Bewegung, der Lex Tertia, nach der jede Aktion auch eine Reaktion hervorruft. In „Transaction“ argumentiert Neville, dass in der relationalen Ontologie, die Betrachtung der Beziehung wichtiger ist als die Entitäten, die sie erschaffen haben. Neville fordert, dass die (dynamischen) Beziehungen als Ganzes betrachtet werden sollten und nicht zuerst die Entitäten, dann die Interaktion und als letztes die Transaktion. 23
Neville untersucht FVI wie Twin Cities (2002) von Letterror, Nordkyn (2007) von Neue, Lovebytes (2007) von Matt Pyke und Karsten Schmidt, das Casa da Música (2010) von Sagmeister & Walsh und unterstreicht deren „relationalen“ Charakter. Alle genannten FVI benutzen externe Daten, um die generierten Anwendungen der FVI zu beeinflussen und sind somit, laut Neville, kontextbezogen. 24
1 Felsing, U, Design 2 context, ZHdK. 2010. Dynamic Identities in Cultural and Public Contexts. Lars Müller Publishers, Baden.
2 Van Nes, I 2012, Dynamic Identities, How to create a living brand, BIS Publishers, Amsterdam.
3 Quelle: Wolff Olins [Angesehen am 1.1.2017]
4 Quelle: Wolff Olins [Angesehen am 1.1.2017]
5 Quelle: Wolff Olins [Angesehen am 1.1.2017]
6 Quelle: Landor [Angesehen am 1.1.2017]
7 Quelle: Pentagram [Angesehen am 1.1.2017]
8 Quelle: Pentagram [Angesehen am 1.1.2017]
9 Quelle: Pentagram [Angesehen am 1.1.2017]
10 Quelle: Sagmeister & Walsh [Angesehen am 1.1.2017]
11 Quelle: Neue [Angesehen am 1.1.2017]
12 Quelle: Stedelijk [Angesehen am 1.1.2017]
13 Quelle: Experimental Jetset [Angesehen am 1.1.2017]
14 Quelle: Wikipedia [Angesehen am 1.1.2017]
15 Den Begriff „Identifikationselement“ habe ich von Michele Baviera übernommen. Baviera schreibt: „Der allgemein verbreitete Begriff „Logo“ für das Bildzeichen eines Unternehmens ist falsch gewählt und in sich widersprüchlich. Er ist abgeleitet vom griechischen Word „Logos“ (Sinn). Der Sinn eines Bildzeichens entsteht jedoch stets bei seiner Interpretation, nicht durch die Existenz des Bildzeichens selbst. Der Semiotiker Matthias Götz schlägt daher vor, vom „Identifizieren“ eines Zeichens zu sprechen. Daraus lässt sich der Begriff „Identifikationselement“ ableiten, der plausibler ist.“ Ich bevorzuge den Begriff „Identifikationselement“ zum einen wegen der Widersprüchlichkeit des Gebrauchs und der Bedeutung des Wortes „Logo“ und zum anderen wegen der Vorstellung, das „Logo“ sei ein Bildzeichen. Die Assoziation mit einem rein visuellen Element wird durch den Begriff „Identifikationselement“ gelöst und lässt ihn auch mit der Identifizierbarkeit durch andere Sinne, wie den Geruch oder das Gehör verbinden. In diesem Artikel benutze ich das Wort „Logo“ nur dann, wenn ich über das Konzept „Logo“ schreibe. Das Konzept „Logo“ ist für mich das Firmenzeichen, das immer gleich angewandt wird, ohne sich dem Format, dem Kontext oder dem Rezipienten anzupassen.
16 Auch „Idents“ im Fernsehen genannt.
17 Mit Kontext ist sowohl die Zeit, zu der die Kommunikation und der Ort, an dem sie stattfindet, gemeint, als auch die Person mit der kommuniziert werden soll.
18 Quelle: Wikipedia [Angesehen am 1.1.2017]
19 Google 2012, ‘The New Multi-Screen World Study’, Google, Quelle: Google [Angesehen am 1.1.2017]
20 Neville, D 2011, ‘A Relational Design Process’, Nevolution blog, Quelle: Netvolution [Angesehen am 1.1.2017]
21 Quelle: Wikipedia [Angesehen am 1.1.2017]
22 Quelle: Wikipedia [Angesehen am 1.1.2017]
23 Neville, „The third model in our understanding of the world are products of both Darwin’s Theory of Evolution and Einstein’s Theory of Relativity.“ ibid
24 Die von Neville vorgestellten Projekte sind alle programmiert worden, um die externen Daten zu extrahieren und auf das System anzuwenden, weswegen man sie auch als „Generative Identities“ bezeichnen könnte. Der Begriff „Generative Identities“ wurde von dem Begriff „Generative Art“ abgeleitet, der erstmals im Zusammenhang mit der automatisierten Computer Grafik der 1960er erwähnt wurde. Als besonders prägend gelten die Kunstwerke von Georg Nees und Frieder Nake aus dem Jahr 1965. „Generative Design“ ist oft mit jedem Design verbunden, das durch Programmierung erzeugt wird, aber Autodesks Definition geht weiter: „Generatives Design ist eine Technologie, die die Evolution in der Natur imitiert. … durch cloud computing durchläuft die generative Design Software Tausende, wenn nicht sogar Millionen von verschiedenen Design-Optionen, testet die Konfiguration und lernt von jeder Iteration was funktioniert und was nicht.“ Quelle: Autodesk [Angesehen am 1.1.2017]
Seit einiger Zeit verändern sich die Medien auf denen wir lesen, Zeitungen und Bücher werden nicht mehr nur auf Papier gelesen sondern auf E-Book-Readern und Smartphones. Wir haben uns gefragt wie sich das Lesen in diesem Umfeld verändert und wie die Zukunft des Lesens aussieht. Dazu haben wir ein paar Gestalter gefragt.
Ich lese immer mehrere Bücher parallel. Im Moment sind das Susan Sontag „On Photography“ und Morus „Die Enthüllung der Zukunft“.
Beides ganz klassisch als gedruckte Bücher. Dann stöbere ich noch online zum Thema künstliche Intelligenz und kaufe mir entsprechende Bücher. Bin im Moment ganz versessen darauf.
Arne Reimer: American Jazz Heros. Vol. 2, JAZZ thing Verlag, Köln: 2016. Der Fotograf hat Hausbesuche bei Jazz-Legenden gemacht, hervorragende Texte darüber geschrieben und großartige Fotografien gemacht jenseits der Klischees. Ich tauche in diesen Band (wie auch in den ersten) völlig ein, ein inspirierender Genuss und zugleich auch die Vorbereitung für Texte über Jazz, die ich in der nächsten Zeit schreiben werde.
Ich lese ausschließlich Bücher, Magazine und Zeitungen auf Papier. Ich kann mich darauf besser konzentrieren, mag die Haptik und den Geruch von Papier, schätze das Buch als Objekt und genieße die Abwechslung zur Arbeit am Computer. Ich werden beim Lesen sehr ruhig und klar, bekomme Ideen und lerne aus Büchern.
Ulrich Schnabel: Muße. Vom Glück des Nichtstuns. Blessing Verlag, 2010.
Am liebsten lese ich Bücher aus Papier, mit E-Books konnte ich mich noch nicht anfreunden. Mir ist es wichtig, ein Buch als Ganzes zu erleben, mit Format, Papier, Umfang und Gestaltung. Hörbücher höre ich aber sehr gerne, wenn ich etwas am Rechner vektorisiere oder Fotos bearbeite.
Ich habe immer mehrere Bücher gleichzeitig auf meinem Tisch. Zur Zeit ist es ein amüsanter Mix, wenn ich es mir genauer ansehe: David Bowie – Die Biographie, Die von DIE ÄRZTE autorisierte Biographie, Kurze Notizen zu tropischen Schmetterlingen von John Murray, 100 years of tattoos, Tommy Tatze von Axel Scheffler, Abris von Emmanuelle Houdart und ein selbstgezeichnetes Pixibuch meiner großen Tochter für ihre kleine Schwester!
Bücher lese ich immer noch am liebsten gedruckt, auf schönem Papier und gerne illustriert. Ich mag das Umblättern der Seiten, das Verwenden von Lesezeichen und das Buch als Objekt. In der Realität ist es jedoch zur Zeit so, dass wenig Zeit mit wachen Augen bleibt zum Lesen und ich aus diesem Grund gerne während des Zeichnens auf Hörbücher zurück greife.
Zum Glück gibt es in diesem Bereich großartige Umsetzungen mit Sprechern, denen man gerne über Stunden zuhört.
Ich muss jeden Tag lesen. Abends im Bett ein Buch. Sonst kann ich nicht einschlafen. Im Moment ist das „89/90“ von Peter Richter. Ein sehr lustiges und intelligentes Buch über den letzten Sommer in der DDR aus Sicht eines 15jährigen. Davor 950 Seiten „Ein wenig Leben“ von Hanya Yanagihara. Harter Stoff über das Leben eines missbrauchten Jungen.
Und ich lese tatsächlich immer noch am liebsten und ausschließlich Bücher aus Papier. hab ich mir so angewöhnt. Nichts gegen eBooks.
Ich lese gerade KULTUR von Terry Eagleton. Darin macht Eagleton die Kultur als prägenden Aspekt unseres Menschseins aus und spannt den Bogen von Klassikern wie Johann Gottfried Herder und Oscar Wilde bis ins heutige Hollywood.
Ich lese sehr gerne echte Bücher. Zu Hause und auch auf Reisen. An eBooks konnte ich mich nicht gewöhnen, was sehr wahrscheinlich auch daran liegt, dass mein kompletter Arbeitstag vor einem Bildschirm stattfindet. Wiederentdeckt habe ich die Podcasts. Dann aber lieber Formate wie SERIAL und keine klassischen Hörbücher.
„Überbitten“ von Deborah Feldmann. Eine ganz interessante biografische Geschichte über den Ausbruch aus einer streng-gläubigen jüdischen Gemeinschaft. Inhalt super. Einband leider in Leinen-Optik, statt echtem Leinen, da war ich etwas enttäuscht als ich das Buch aus der Buchhandlung abgeholt habe.
Ich schlafe am besten, wenn ich vorher Papierbücher lese. E-Books lese ich ganz selten, wenn mir das Buchobjekt selbst nicht am Herzen liegt und ich froh bin, wenn es nicht bei mir rumliegt. Hörbücher gerne, um mich auf langen Autofahrten nicht zu langweilen. Aber da steige ich nie so tief ein wie beim Lesen.
Samuel Beckett: Wünsch Dir nicht, daß ich mich ändere: Briefe 1957–1965
Definitiv Papier. Keine störende Elektronik. Bleistift und ein haptisches Gedächtnis, wenn man etwas sucht.
„Cradle to Cradle: Remaking the Way We Make Things“ von William McDonough, Michael Braungart. „Weltentwerfen – Eine politische Designtheorie“ von Friedrich von Borries und „Kaninchen ist sooo müde“ von Axel Scheffler und Julia Donaldson
Bücher aus Papier.
„Schwarz“ aus der Reihe „Der dunkle Turm“ von Stephen King (wahrscheinlich zum vierten Mal, mittlerweile.) „Der rasende Reporter“ von Egon Erwin Kisch
In Papierform, am allerliebsten im Softcover, da man diese Bücher guten Gewissens malträtieren kann. In Hörbuchform konsumiere ich ausschließlich Heinz Strunk-Werke, diese auch mindestens ein mal pro Woche zum Arbeiten, da sie eine konzentrationsfördernde Wirkung auf mich haben. Ich schätze es aber auch sehr, wenn auf WDR5 mal wieder etwas vorgelesen wird.
Ich lese gerade Juli Zehs „Leere Herzen“.
Es gibt unterschiedliche Lesarten bei mir: Zeitungen – nur im Browser, online; Bücher: nur Paperback oder Hardcover; ich lese keine eBooks und Hörbücher höre ich eigentlich sehr selten. Mir geht es beim BUCHlesen vor allem darum, mich aktiv aus der Welt auszuklinken, nichts machen und mich in neue, andere Welten hineinbegeben. Magazine lese ich auch nicht mehr, da mir meist zu wenig Neues erscheint, zu viel kurze Texte und Bilder. Ab und zu kaufe ich mir das Magazin „Reportagen“.
„Deutschstunde“ von Siegfried Lenz. Ein Buch, das ich schon sehr lange lesen wollte. Letztens habe ich dann eine sehr schöne, schlichte Hardcover-Ausgabe auf dem Flohmarkt gefunden und seitdem begleitet es mich.
Das kommt immer darauf an … Kurze schnelle Informationen hole ich mir im Netz bei Spiegel Online oder der Tagesschau App. Für längeres Lesen bevorzuge ich ganz klar die gedruckte Form, allein schon weil ein gedrucktes Buch eine ganz andere haptische Qualität hat: der Einband, die Covergestaltung, die Papierfarbe und -temperatur, das suchende Vor- und Zurückblättern, das Stöbern, die Möglichkeit seine Lieblingsstellen zu markieren und am Ende lauter kleine Post-Its über das Buch verteilt zu haben. Dazu kommt, dass Menschen mit einem „richtigen“ Buch in der U-Bahn angenehm auffallen gegenüber all der anderen, die nur stumpf in ihr Smartphone starren.
Zur Zeit lese ich „Der Zelot“ von Reza Aslan. Vielleicht hat es mit der Jahreszeit zu tun … aber eigentlich liegt es schon eine Weile bei mir und ich habe endlich mal Zeit dafür.
Am liebsten lese ich tatsächlich analoge Bücher. So ein Generationsding? Keine Ahnung. Richtig ist, ich kann dann einfach sehen, wie weit ich in dem Buch vorankomme und habe eine letzte Seite. Das ist ein nicht zu unterschätzendes Erlebnis beim Lesen.
Ich lese meistens mehrere Bücher parallel je nach dem, wo ich mich gerade befinde. Im Bett vor dem Schlafen lese ich gerade „Zen and the Art of Motorcycle Maintenance“ von Robert M. Pirsig. Wenn ich auf der Couch sitze nehme ich mir meistens Fachbücher vor. Zur Zeit ist das zum einen »Welt aus Schrift« und dann noch „Thinking, Fast and Slow“ von Daniel Kahneman. Die dritte Lesestation ist dann die U-Bahn oder auch manchmal das Wartezimmer. Hier hole ich dann gerne das Magazin „ZEIT Wissen“ in analoger Form aus der Tasche oder ich schaue, was ich für interessante Artikel in der Leseliste meines Handys gespeichert habe.
Ich lese schon noch sehr gerne analog aber oft siegt bei mir auch der Pragmatismus und dann freue ich mich, dass das Kindle so viel weniger Platz im Reisegepäck wegnimmt und eine breitere Auswahl bei Titeln in Originalsprache für mich bereithält.
Ich höre gerade als Hörbuch „Der große rote Sohn“ von David Foster Wallace, gelesen von Moritz von Uslar.
Ich höre am liebsten Hörbücher, weil ich dies auch sehr gut bei der Arbeit tun kann. Auch zum Einschlafen finde ich Hörbücher perfekt. Im Urlaub greife ich aber zu echten Büchern aus Papier. eBooks lese ich nicht, weil ich digitales Lesen – nach einem Arbeitstag am Computer – für die Augen als anstrengend und unübersichtlich empfinde.
Wer fürchtet den Tod von Nnedi Okorafor, ein afrikanischer Phantasy-Horror-Schmöcker und immer wieder parallel das Daudedsching von Laudse in einer Reclam-Ausgabe von 1978.
Ich lese – nachdem ich eBooks & Hörbücher durchaus getestet habe – nur noch Softcover-Ausgaben. Die kann ich neben das Bett schmeißen, vor die Tür legen & Eselsohren reinmachen .-)
Keines.
Wenn, dann gedruckt.
Gerade lese ich „Twitter and Tear Gas – The Power and Fragility of Networked Protest“ von Zeynep Tufekci.
Ich lese am liebsten noch auf Papier, weil ich mir hier Notizen an die Seite des Buches machen kann und ich irgendwie – ganz altmodisch – darauf stehe, wenn Bücher eine gewisse Patina bekommen, wenn man sie liest. Dennoch lese ich ab und zu auch am Kindle, der vor allem praktisch ist, wenn man im Urlaub ist.
In dieser vierteiligen Artikelserie behandelt Martin Lorenz die Fragen: Was ist eine visuelle Identität? Wodurch zeichnet sich eine zeitgenössische visuelle Identität aus? Ist ein Logo eine visuelle Identität? Wodurch gewannen die flexiblen visuellen Identitäten an Popularität? Sind flexible visuelle Identitäten wirklich neu? Wie könnten flexible visuelle Systeme typologisiert werden?

Die von Neville untersuchten FVI wurden zwischen den Jahren 2002 und 2010 entwickelt. In genau dieser Zeit gab es auch einen Anstieg in FVI 1, aber gab es davor keine FVI?
Obwohl die Anwendung einer FVI in der Prä-Internet Ära oder sogar Prä-Bewegtbild Ära, aufwendiger und kostspieliger war, so kann man doch viele Beispiele flexibler visueller Systeme in der Designgeschichte und dessen verwandter Disziplinen finden. Um diesen Artikel nicht übermäßig in die Länge zu ziehen, beschränke ich mich auf die Mutter des Designs, die Typografie.
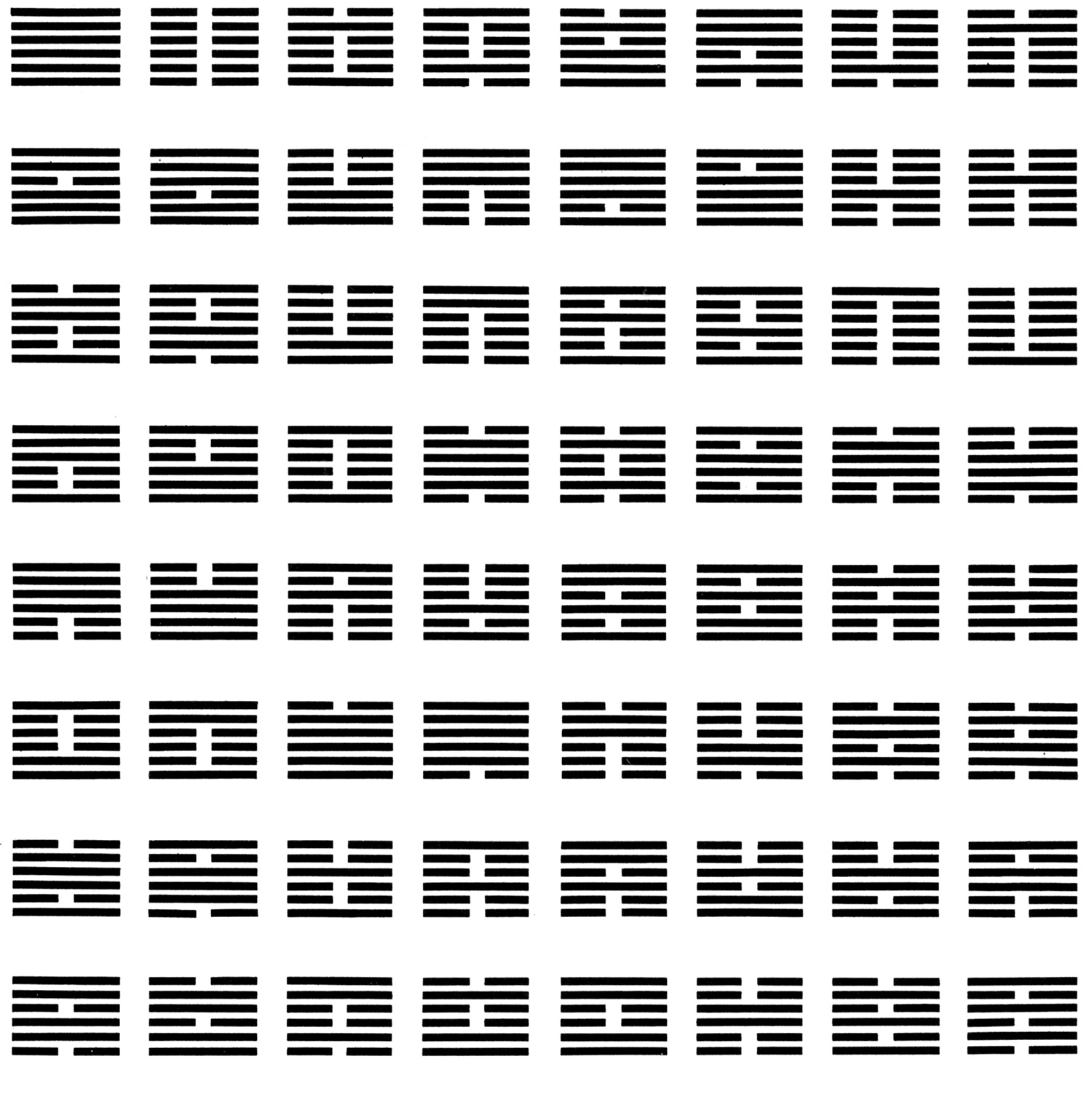
Die Systematisierung von Formen (oder Zeichen) ist so alt wie die geschriebene Sprache. In dem Buch Der Mensch und seine Zeichen. Schriften, Symbole, Signete, Signale 3 stellt Adrian Frutiger das Yì Jīng vor. Es wurde 3000 v. Chr. entwickelt und ist somit eines der ältesten uns bekannten Zeichensysteme. Die Zeichen des Yì Jīng bestehen aus sechs übereinander angeordneten horizontalen Linien, die durch eine Lücke unterbrochen werden können oder ganz bleiben. Dadurch entstehen 64 verschiedene Zeichen. Jedem Zeichen wurde eine Bedeutung zugeordnet. Die Kombination der Zeichen sollte Zukunft vorhersehen.

Abb. 16. Yì Jīng, 3000 v. Chr. Quelle: Wikipedia [Angesehen am 1.1.2017]
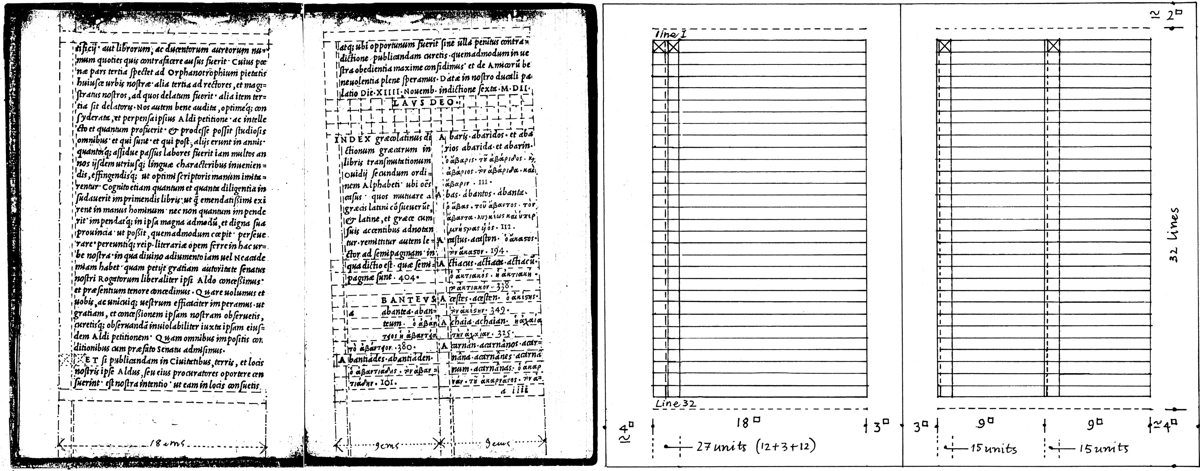
Das Raster der Zeichen des Yì Jīng ist einfach. Ein wesentlich komplexeres Raster können wir in der Arbeit von Aldus Pius Manutius (1449–1515) finden. Peter Burnhill untersuchte in seinem Buch Type spaces: in-house norms in the typography of Aldus Manutius 4 die typografischen Normen Aldus Manutius’ und konnte komplexe Raster entdecken, die auf eine enge Zusammenarbeit mit Francesco Griffo, seinem Stempelschneider schließen ließen. Die Normen des Aldus Manutius sind zeitgenössischen Rastersystemen in vielen Dingen ähnlich, so zum Beispiel die modulare Abmessung von Positiv- und Negativraum.

Abb. 17. Burnhill, P 2003, Type spaces: in-house norms in the typography of Aldus Manutius © Hyphen Press, London
Während meiner Forschungen zu meiner Doktorarbeit 5 entdeckte ich hunderte visueller Systeme in der Geschichte der Typografie. In vielen Fällen wurden die visuellen Systeme genutzt, um visuelle Identitäten zu schaffen. Viel interessanter als die Frage, ob FVI neu sind, ist die Frage was wir von unseren Vorgängern lernen können.
Durch die Kategorisierung der visuellen (typografischen) Systeme nach ihrer Funktion und Funktionsweise, hoffte ich Parallelen zu zeitgenössischen, visuellen Systemen in FVI zu finden. Die Funktion, also die Aufgabe des Systems, hat einen direkten Einfluss auf die Funktionsweise des Systems, also dessen Mechanismus. Ich kann deshalb nicht das eine ohne das andere erläutern. Da die Funktion des Systems aber oft durch effizientere technische Neuerungen obsolet geworden ist, werde ich mich in diesem Artikel auf die Funktionsweise konzentrieren.
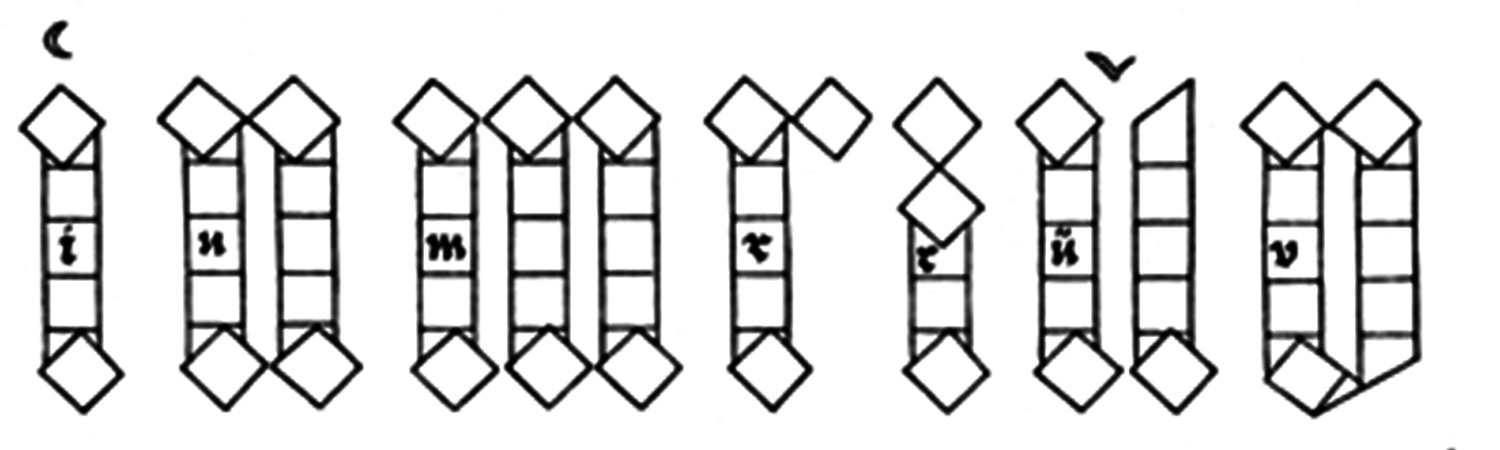
Die (Re-)Konstruktion einer Schrift erlaubt dessen akkurate Reproduktion. Design Manuals, auch wenn sie nicht immer so hießen, gibt es seit ein Designer ein Design eines anderen Designers anzuwenden hatte und der Designer des Originals nicht zugegen war, um es persönlich zu erklären. Das Design Manual ist also nichts weiter als eine Anleitung wie etwas zu gestalten ist. Oft helfen geometrische Konstruktionen, wie Raster, die genaue Größe und Position der Design-Elemente zu bestimmen. 500-Jahre-alte Design Manuals haben genau das gleiche gemacht. Albrecht Dürer (re-)konstruierte romanische Versalien und gothische Minuskeln in seinem Buch Of The Just Shaping Of Letters 6 aus dem Jahr 1525. Dürer schreibt in der Widmung an seinen Patron und Freund Wilibald Pirckheimer, dass das Buch nicht nur Malern, sondern auch Goldschmieden, Bildhauern, Steinmetzen und Tischlern zu Nutze sein soll, schlicht allen, die wissen wie man mit einem Zirkel und einem Lineal umgeht.

Abb. 19. Modular construction of the gothic minuscle letters by Dürer, 1525
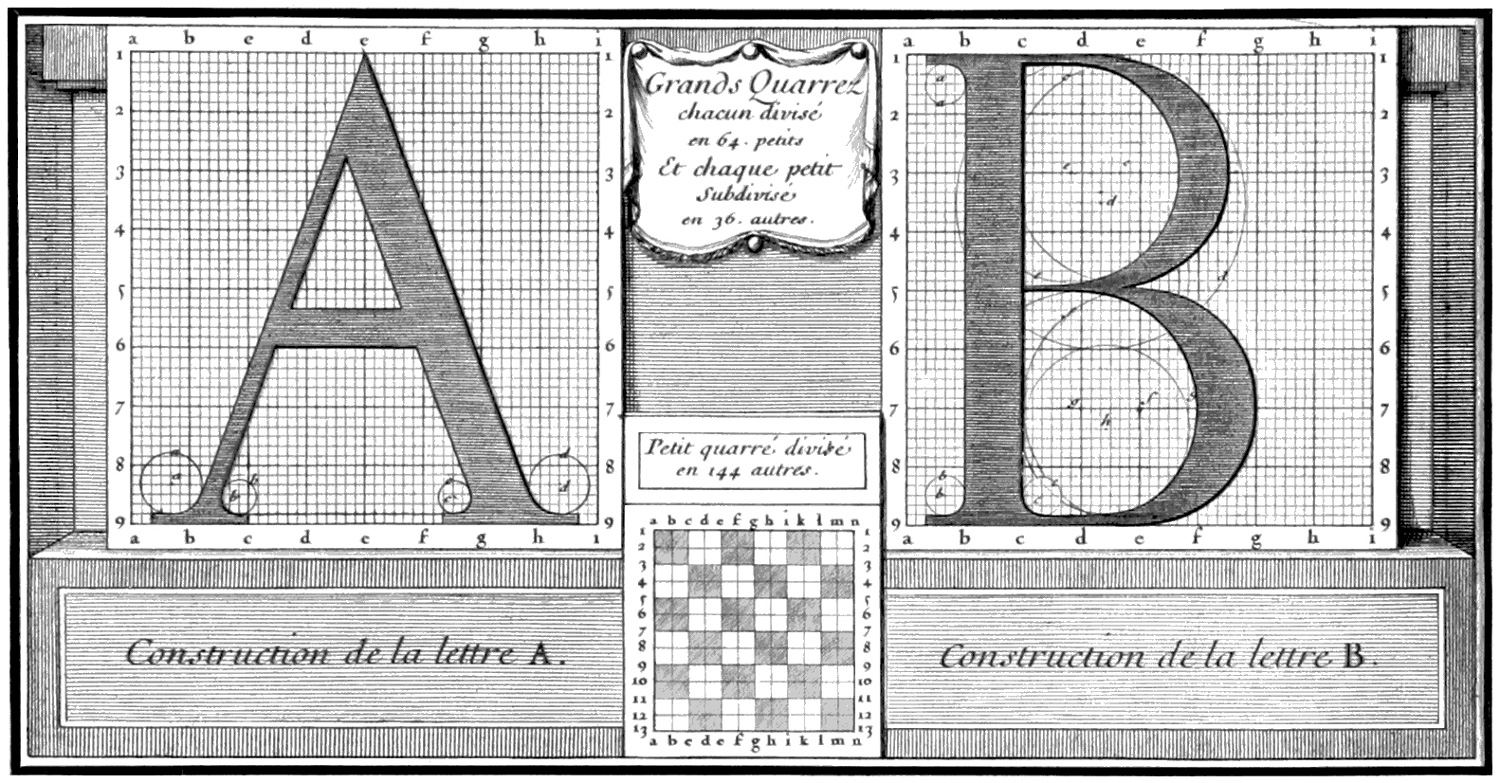
Eines der am besten dokumentierten Design Manuals sind die Konstruktionszeichnungen der Romain du Roi. Die Romain du Roi wurde für die königliche Druckerei des Sonnenkönigs, König Louis XIV von einem vierköpfigen Komitee im Jahre 1692 entwickelt.
Laut Luc Devroy, Professor an der School of Computer Science, McGill University, Montreal, Canada, basiert die Konstruktion auf einem Quadrat, das wiederum in 64 Quadrate unterteilt wurde. Jedes dieser kleineren Quadrate wurde dann nochmals in 36 kleinere Quadrate unterteilt, um ein Rastersystem mit 2304 quadratischen Modulen zu schaffen. Das Raster half die Position der geometrischen Formen zu ermitteln, mit denen die Buchstaben konstruiert wurden. Die Definition der Buchstaben durch ein quadratisches Raster und geometrische Formen ließen Devroy die Romain du Roi als „den ersten digitalen Font, oder zumindest die erste mathematisch definierte Schrift“ 7 bezeichnen. Wie schon zuvor erwähnt, wurde das Manual der Romain du Roi benutzt, um eine exklusive Schrift für die königliche Druckerei des Königs Louis XIV herzustellen. Alle Glyphen in allen Schriftgrößen wurden anhand dieses Manuals geschnitten. 8 Es sollte allen Publikationen der Imprimerie royale 9 eine exklusive und kohärente Gestaltung ermöglichen. In seiner Essenz ist dieser Gedanke, auch der Gedanke einer VI.

Abb. 20. Romain du Roi: Construction of the letters „A“ and „B“, 1692–1695

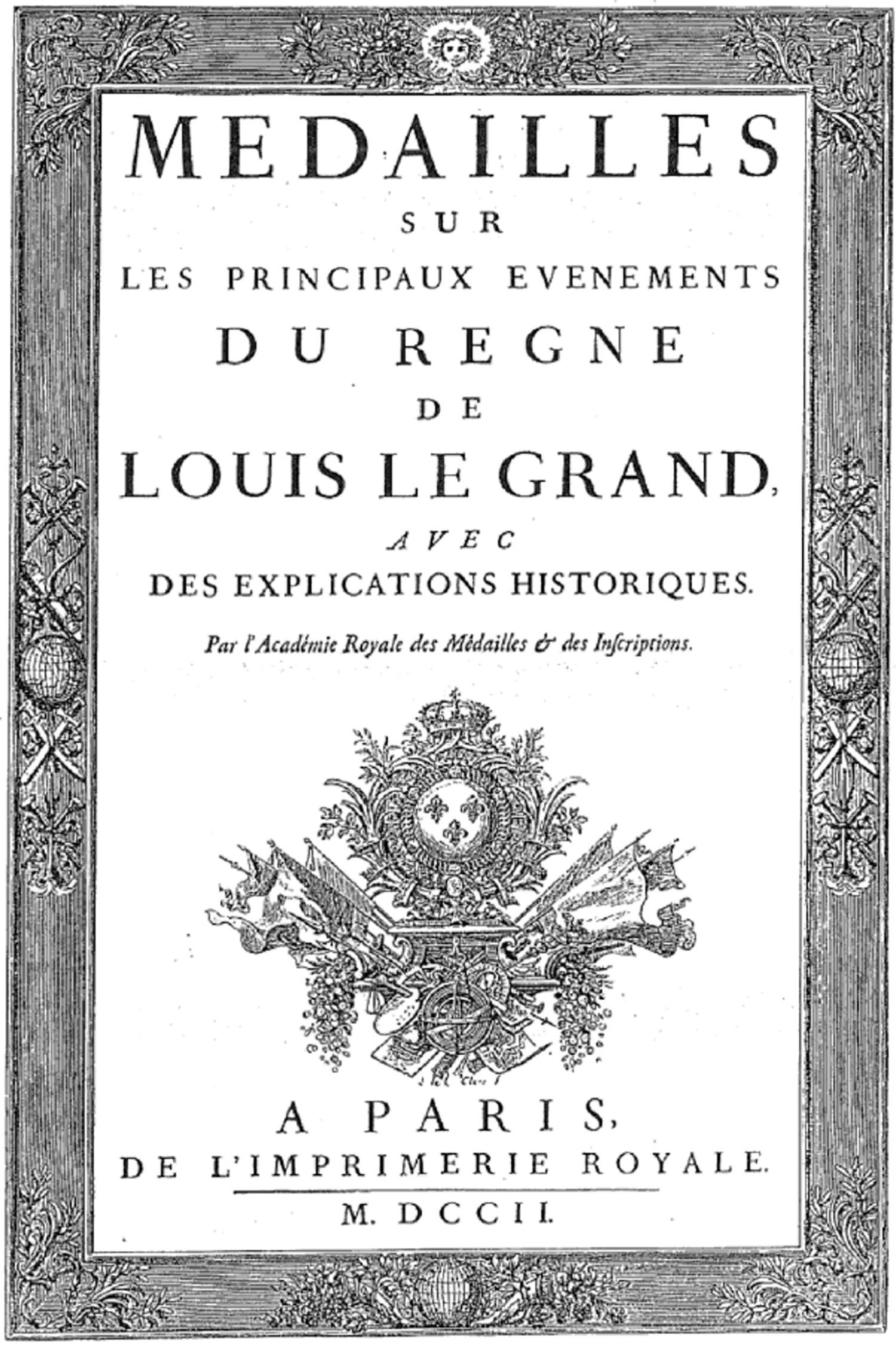
Abb. 21. The typeface was used for the first time in the book “Médailles sur les principaux énvenémens du règne” by Louis-le-Grand from 1702.
„Nichts desto trotz, …“ behauptet Frank Blokland 10, Gründer der Dutch Type Library, „… waren diese Beschreibungen in der Renaissance und im Barock absolut, d.h. sie beschrieben und definierten bestimmte Buchstabenformen mit Umrissen, die durch Zirkel und Lineal geschaffen wurden. Die verschiedenen Muster, der im Grunde gleichen Versalien, entworfen von Feliciano und Konsorten, später die von Jaugeaon’s Komitee für die romanische Schrift, sind keine allgemeingültigen Modelle, um zugrundeliegende Strukturen zu beschreiben. Ihre Absicht war es, spezifische Konstruktionsmethoden für spezifische Buchstabenformen zu schaffen.“ Blokland benennt hier den Unterschied zwischen einem Design Manual, wie die Romain du Roi, und einem Programm, das allgemeingültige Regeln beschreibt. 11
Es liegt in der Natur des Manuals, dass es einfach zu verstehen und zu benutzen ist. Das bedeutet oft auch eine Vereinfachung der Gestaltung. Konstruierte Schriften, wie die serifenlosen Schriftmuster aus dem 19. und 20. Jahrhundert für Schildermaler, zeigen eine starke Vereinfachung der Buchstaben. Dies macht es leichter, die Schriften zu reproduzieren, bedeutet aber auch einen Qualitätsverlust der Definition der Buchstaben.

Abb. 22. Manual für Schildermaler von C. E. Fetzer, 1871–1872 © Collection Albert-Jan Pool
Laut Albert-Jan Pool, Designer der FF DIN 12 führten solche Design Manuals zu der Entstehung der normierten Schrift, DIN 1451.
Pool zufolge wurde die DIN 1451 im Jahr 1931 von dem Deutschen Institut für Normung (DIN) veröffentlicht. 1936 wurde die DIN 1451 die offizielle Schrift für die deutschen Wegweiser, Verkehrs- und Straßenschilder, sowie die Beschriftung der Luftschutzbunker. DIN 1451 ist das Resultat geometrischer Konstruktion. Sie hat wenig typografische Finesse. 1995 gestaltete Albert-Jan Pool eine verfeinerte Version der DIN 1451, die FF DIN, welche von FontShop herausgegeben wurde. Im Gegensatz zur DIN 1451 hat die FF DIN optische Korrekturen und flüssigere Kurven, bewahrt aber die Ästhetik einer konstruierten Schrift.

Abb. 23. Manual der DIN 1451, Autor unbekannt, 1927 © DIN
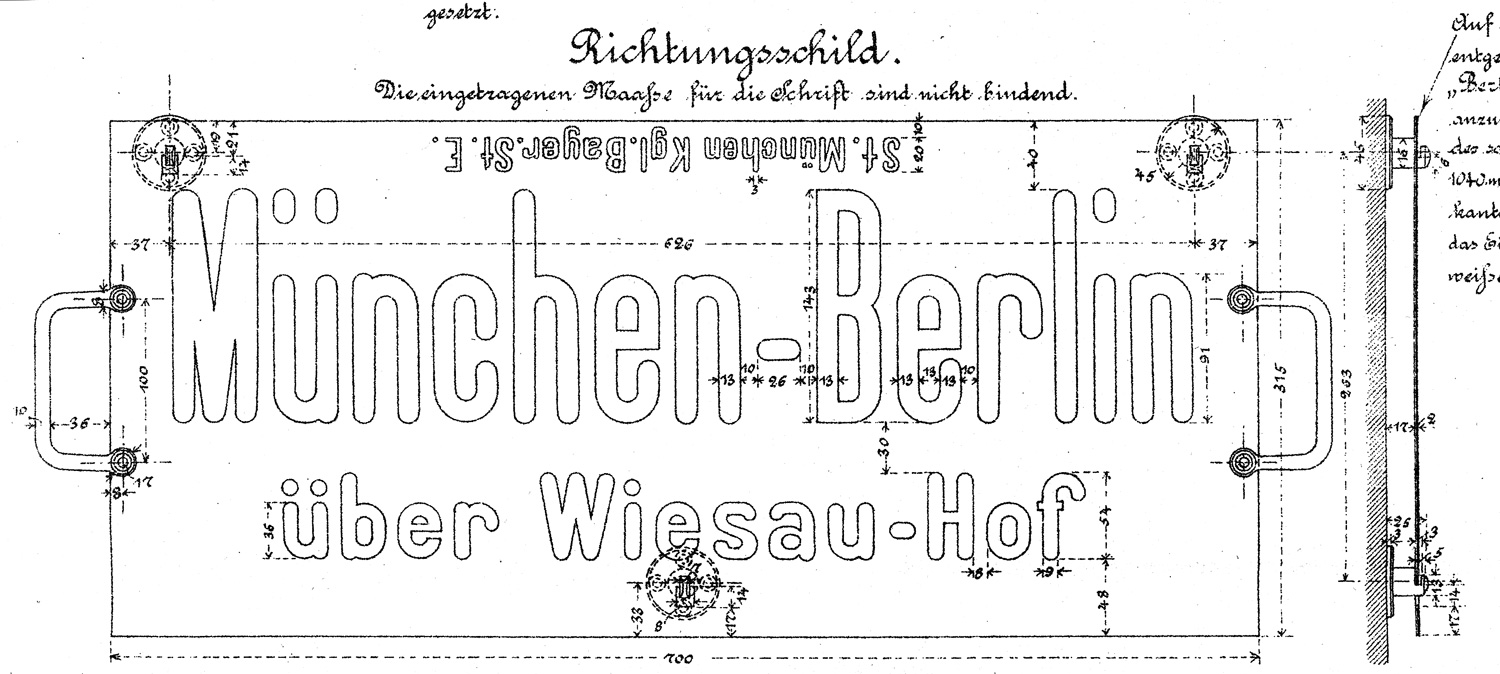
Laut Pool geht der Gebrauch konstruierter, serifenloser Schriften in Deutschland auf die Beschriftungen der Preußischen Bahn zurück. Sie setzte damals einen Trend. Informationsschilder wurden nicht länger als Kunstwerke betrachtet, sondern als rein funktionale Informationsquellen. Pool behauptet, dass jedes zusätzliche Ornament als eine Erschwerung der Lesbarkeit angesehen wurde. Dies sei auch der Grund, so Pool, warum die Beschriftung im öffentlichen Raum in Deutschland sich um die Jahrhundertwende von den Frakturschriften abgewendet und den serifenlosen Schriften zugewandt hat.

Abb. 24. Detail eines Beschriftungsmusters der Preußischen Bahn, 1897 © Albert-Jan Pool
Konstruierte Schriftentwürfe sind bei zeitgenössischen FVI weit verbreitet. Die Modularität erlaubt es ihnen zum einen eine formale Kohärenz zwischen allen Zeichen herzustellen, zum anderen aber auch ohne weiteres neue Zeichen hinzuzufügen, sowie Piktogramme. Ein Beispiel hierfür ist die Schrift Normetica des Schweizer Designbüros Norm, aus der die FVI des Flughafens Köln-Bonn von der Agentur Ruedi Baur entwickelt wurde.

Abb. 25. Konstruktion der Schrift „Simple“, gestaltet von Norm, und der Piktogramme für den Flughafen Köln-Bonn, gestaltet vom Büro Integrale Ruedi Baur, Paris und Zürich.
Design Manuals haben die Absicht, eine akkurate Reproduktion eines Designs, so zum Beispiel einer Schrift, zu ermöglichen. Doch fast jedes Manual lässt Freiraum für Fehlinterpretationen, sei es durch eine unrealistische Vorlage, wie bei der Romain du Roi, einer unverständlichen Vorlage oder einem eigensinnigen Gestalter, der sich nicht an die Regeln der Vorlage halten möchte.
Fehlinterpretationen sind bei Schablonen nicht möglich. Eine Schablone erlaubt es auch dem Ungelernten und Ungeübten schnell und einfach eine professionelle Beschriftung anzubringen. Er braucht keinen Zirkel und kein Lineal. Eine Rekonstruktion der Vorlage ist nicht nötig. Das Einzige, das er braucht, ist eine Schablone. Allerdings braucht er die Schablone in der richtigen Größe. Während das Design Manual die proportionale Vergrößerung oder Verkleinerung voraussetzt, entspricht die Größe der Schablone der Anwendung. Schablonen gibt es deshalb in vielen verschiedenen Größen. Damit die Schablonen nicht unhandlich wurden, gab es in der Geschichte der Schablonenschriften einige interessante Erfindungen.
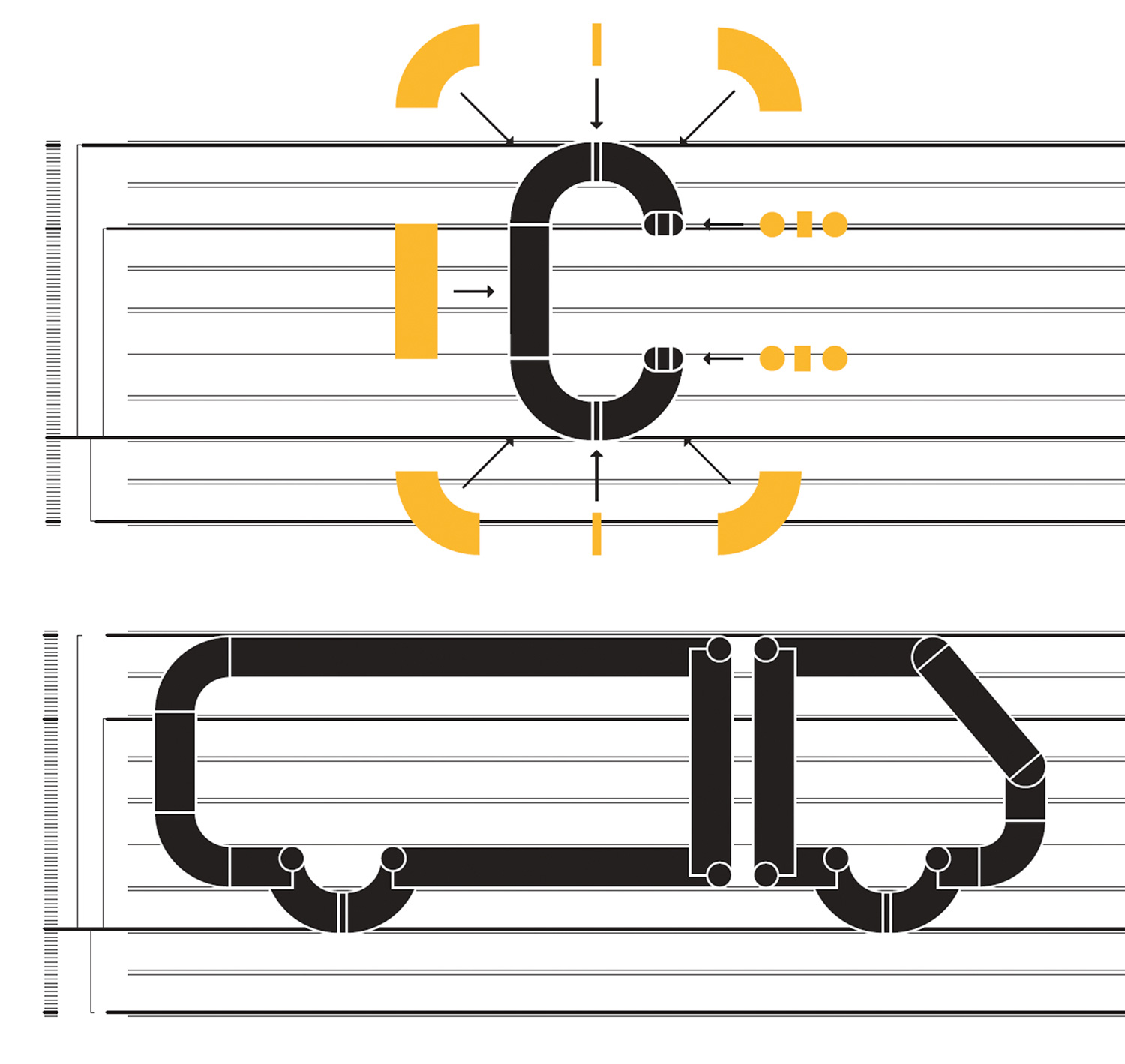
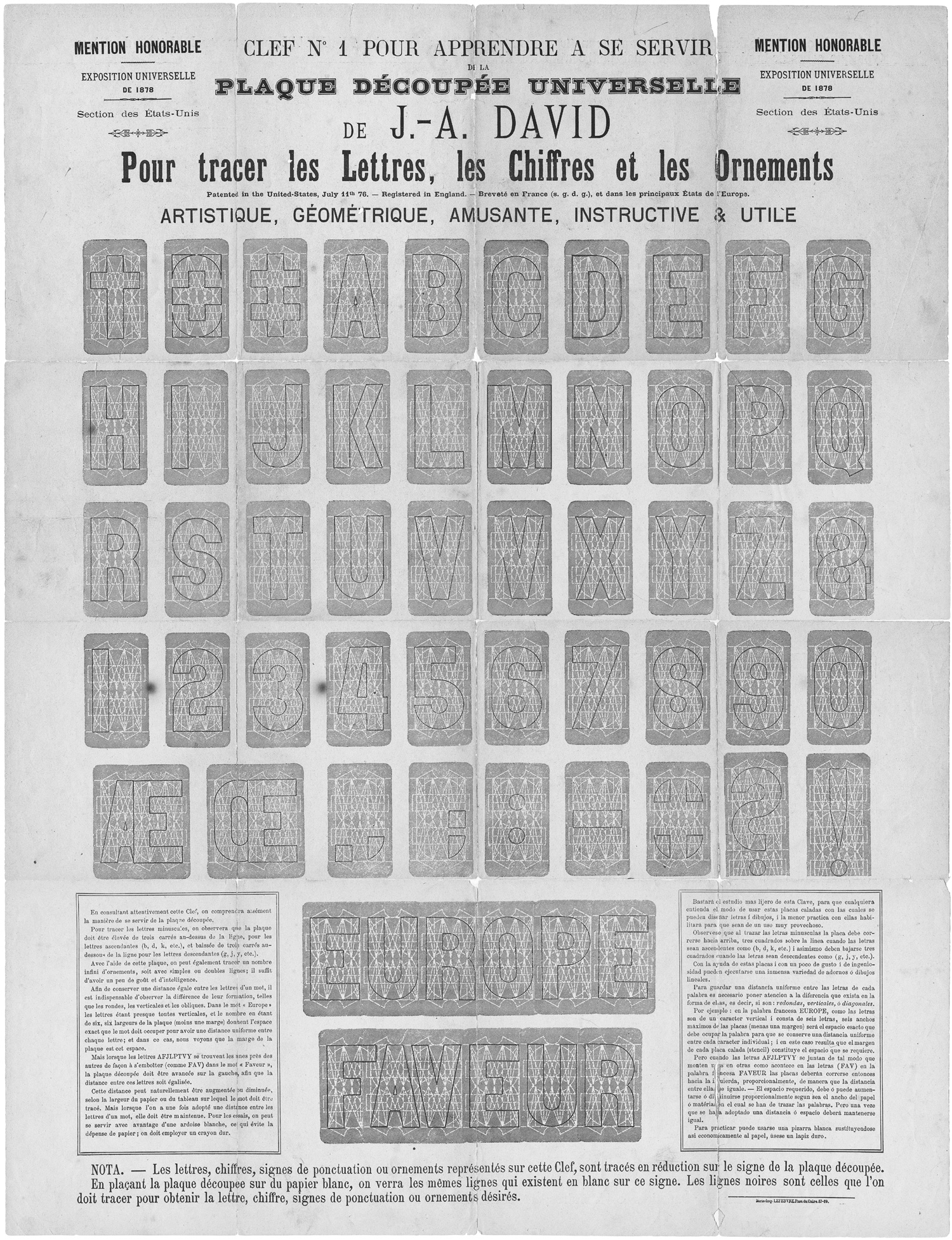
Laut Erik Kindel patentierte im Jahr 1876 Joseph A. David ein Schablonen-System für Schildermaler, die Plaque Découpée Universelle. 13 Mit dieser Universal-Schablone war man in der Lage alle Klein- und Großbuchstaben, sowie die Nummern, die Interpunktion und alle Akzente zu zeichnen. Zwar musste man zuerst lernen, sich in dem komplexen Raster der Plaque Découpée Universelle zurechtzufinden, man hatte aber dafür den Vorteil, nur eine verhältnismäßig kleine Schablone zu benötigen.

Abb. 26. Plaque Découpée Universelle von J.A. David, 1876 © Hyphen Press, London
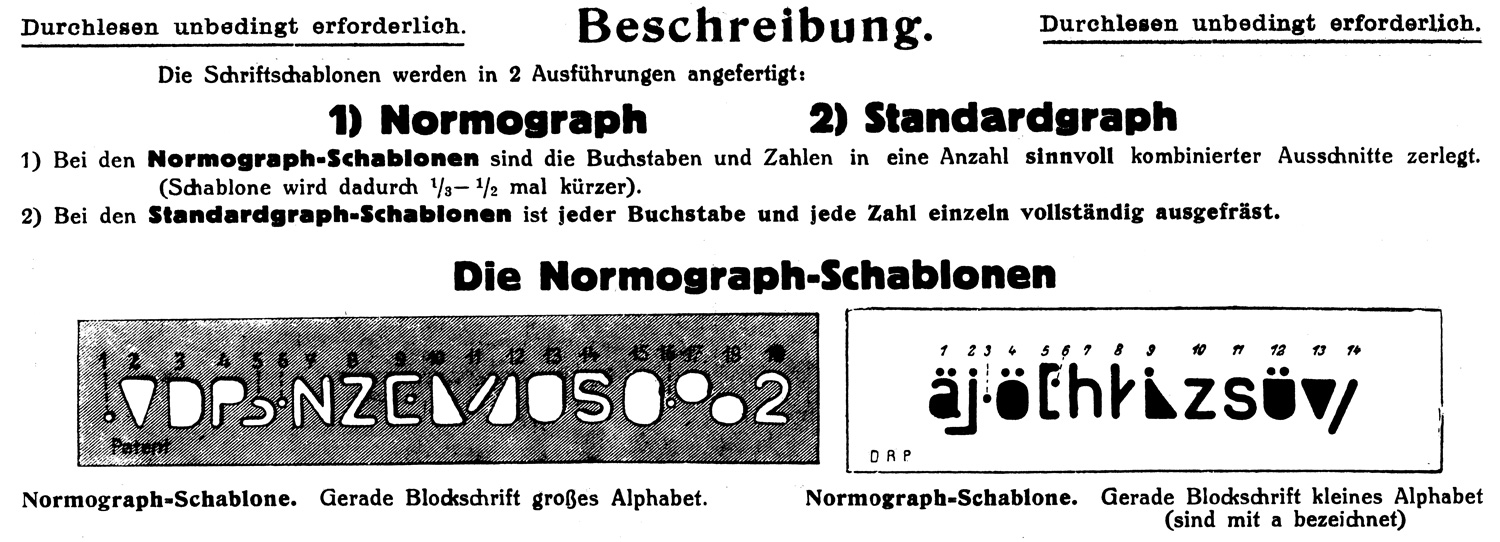
Im ersten Jahrzehnt des 20. Jahrhundert, so Albert-Jan Pool, entwickelte Georg Bahr, Berufsschullehrer aus Charlottenburg/Berlin, ein neues Beschriftungswerkzeug. Es hatte die Form und Größe eines Lineals und kam mit einem passenden Stift. Der Benutzer musste das Lineal bewegen, um komplette Buchstaben zeichnen zu können. Es dauerte eine Weile, um ein ganzes Wort zu schreiben, die Schablone war aber dafür handlich und kostengünstig. Laut Pool patentierte Bahr das „Kurvenlineal zum Aufzeichnen von Schriftzeichen“ im Jahr 1909. Ein Jahr später verkaufte er es allerdings schon wieder an seine Freunde Paul Filler und Oscar Fiebig. Filler und Fiebig gründeten eine Firma, die den „Bahr’schen Normographen“ produzierte und verkaufte. Der zu einem späteren Zeitpunkt entwickelte „Standardgraph“ war eine Schablone mit einem kompletten, ausgezeichneten Alphabet. Der Standardgraph wurde so erfolgreich, dass Filler und Fiebig die Firma 1967 in Standardgraph Filler & Fiebig GmbH umbenannten. Bis heute produziert die Firma ein großes Sortiment an Schablonen, hauptsächlich für technische Zeichnungen.

Abb. 27. Bahr’scher Normograph, Schriftenlineal aus dem Jahr 1909. © 1971, Standardgraph
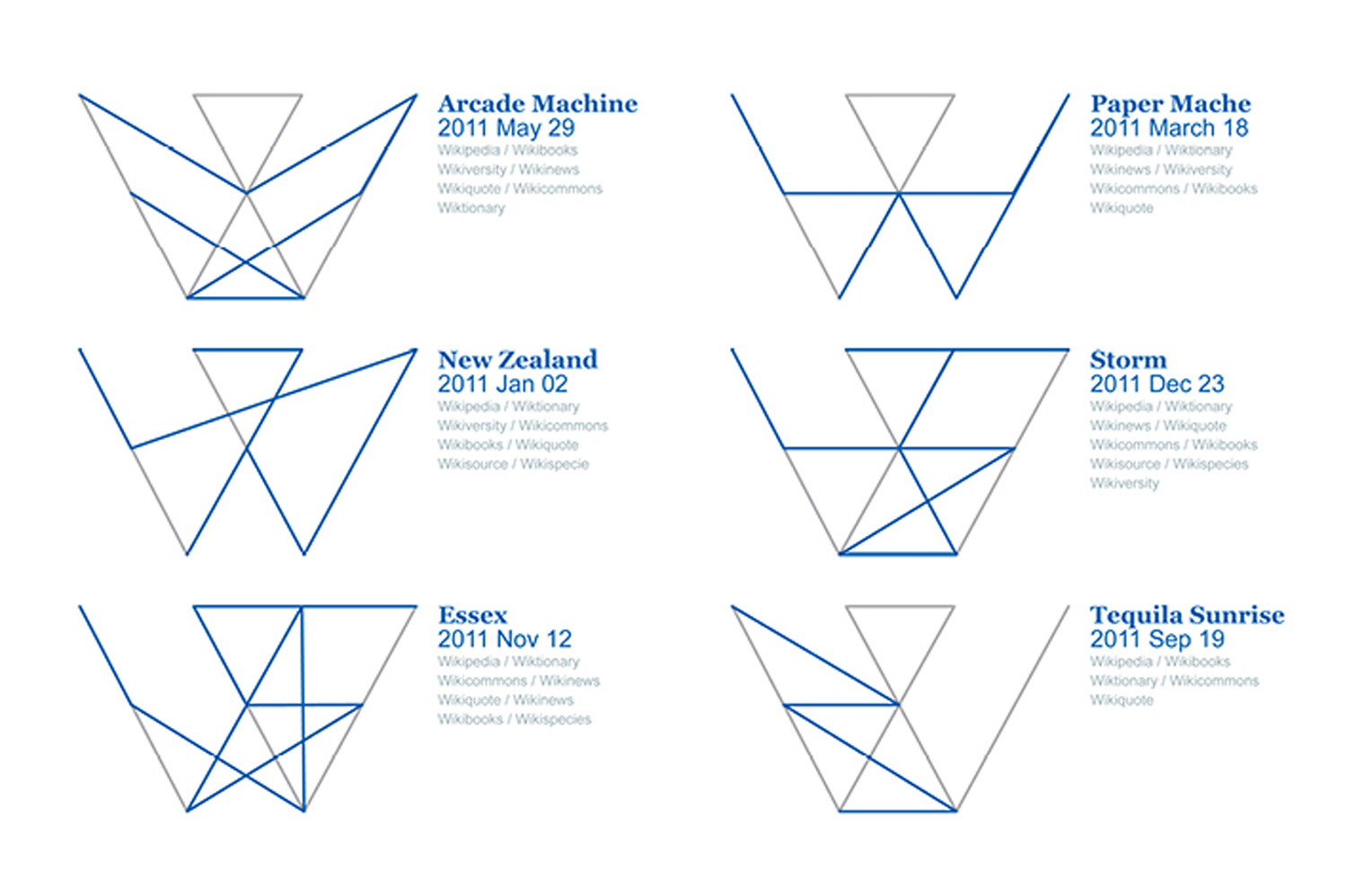
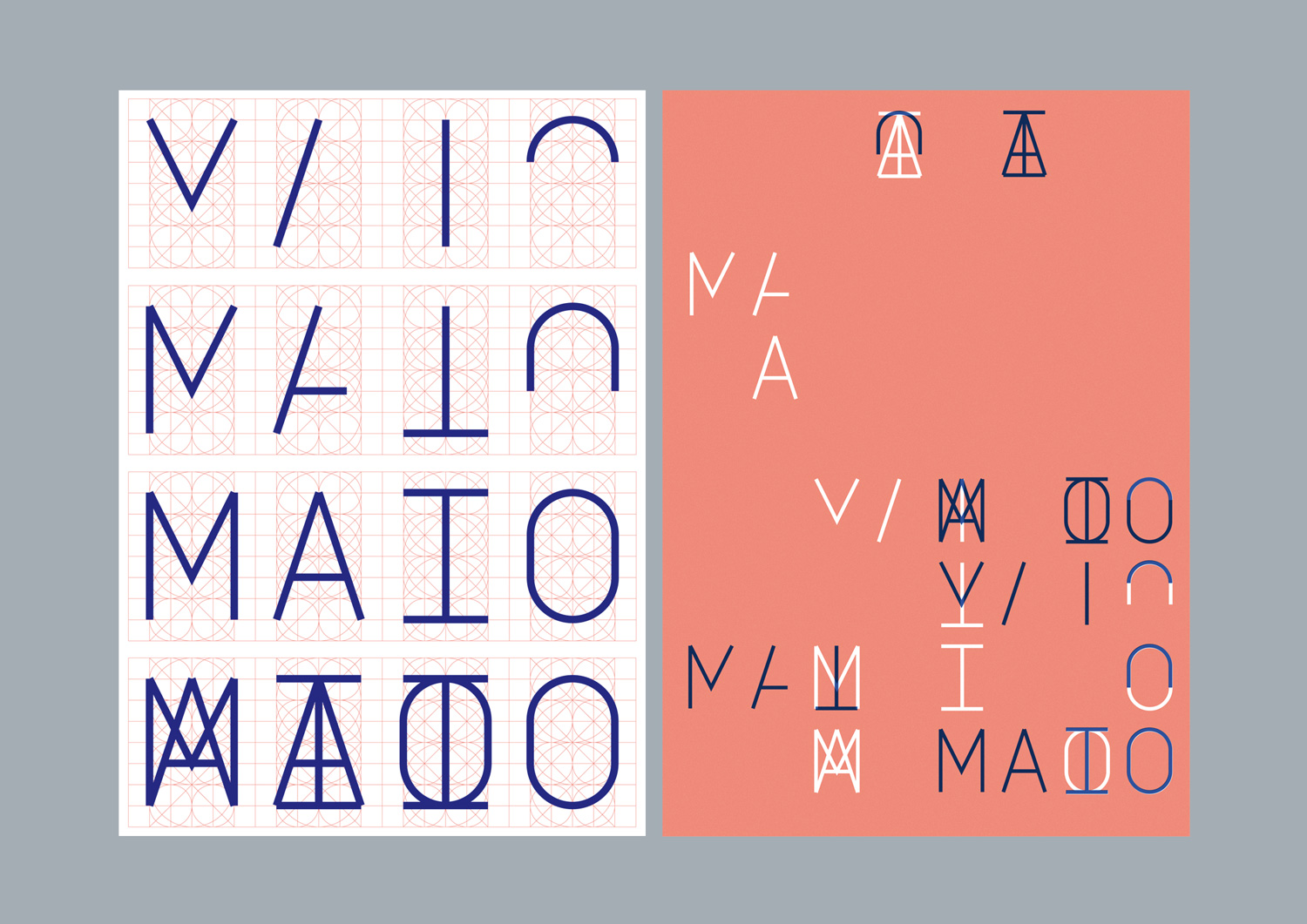
Das zeitgenössische Äquivalent für eine Schablonengestaltung sind FVI, die auf Permutationen eines Zeichensystems beruhen, wie zum Beispiel Wikipedia von Moving Brands 14 aus dem Jahr 2011, MAIO von TwoPoints.Net von 2011 oder das TextielMuseum und das TextielLab von Raw Color 15 von 2013. Man könnte aber auch Parallelen zu den „Schablonenentwürfen“ von MTV von Manhattan Design von 1981, City of Melbourne von Landor Associates, New York City von Wolff Olins oder art collection fund von Base ziehen, bei denen die äußere Form der Buchstaben gleichblieben, der Inhalt sich aber so veränderte, als ob man mit mehreren Stiften in der Schablone herum gemalt hätte.

Abb. 28. Wikipedia, Moving Brands, 2011

Abb. 29. MAIO, TwoPoints.Net, 2011

Abb. 30. TextielMuseum, Raw Color, 2013
Die Anzahl der Design Elemente zu reduzieren ist nicht nur, wie im Falle der Schablone, eine praktische Frage. Die Reduktion vereinfacht auch die Ästhetik, stärkt die Harmonie des Gesamtbildes, macht die einzelnen Elemente erkennbarer und erhöht dadurch die Wiedererkennbarkeit. Selbst bei einer neuen Anordnung der Elemente bleibt das System stabil. Die Robustheit der Baukasten-Systeme, macht sie besonders beliebt bei FVI, die auf Identifizierbarkeit angewiesen sind. Baukasten-Systeme waren und sind aber vor allem bekannt als Kinderspielzeug.
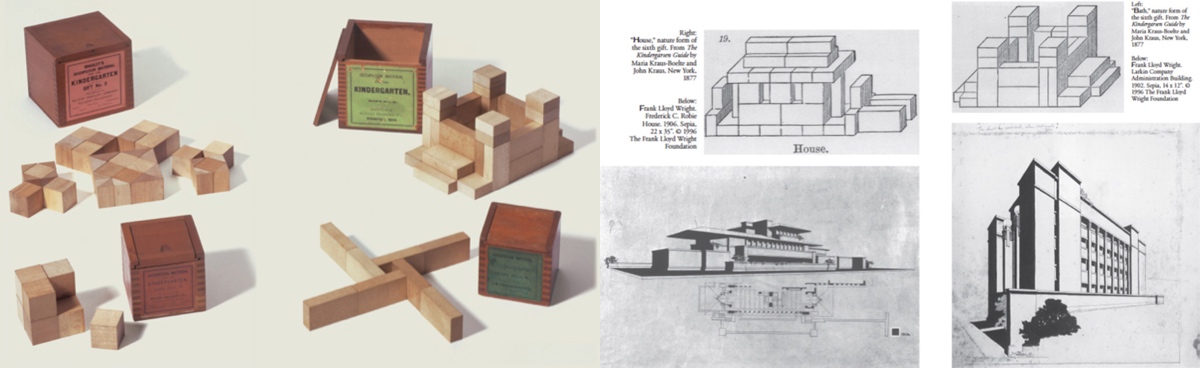
Künstler wie Josef Albers und Architekten wie Frank Lloyd Wright wurden als Kinder von Friedrich Fröbels Baukasten inspiriert, das behauptet zumindest der Autor des Buches Inventing Kindergarten, Nils Brosterman. 16 Fröbel (1782–1852), der Erfinder des Kindergartens, entwickelte die „Fröbels Spielgaben“ zur Erziehung von Kindern. Die zehn Spiele der Original-Spielgaben bestanden hauptsächlich aus geometrischen Holzobjekten. Jedem dieser Spiele war eine Nummer zugeordnet, die Aufschluss über das geeignete Alter des Kindes und damit den Schwierigkeitsgrad des Spieles gab. Jedes Spiel hatte ein anderes pädagogisches Ziel. Von rationalem Denken über die Mathematik, bis hin zur Sprache. Interessant im Zusammenhang mit dem Thema dieses Artikels ist aber das systematische Denken, das Fröbel in den Typografen, Designern, Künstlern und Architekten der Moderne geweckt haben könnte. Auch wenn dieser Einfluss nie nachgewiesen wurde und bei einer Behauptung blieb, so ist der konstruktive Gedanke des Baukasten-Systems doch in der Moderne nicht zu übersehen. Man schaue sich nur die Schriften an, die am Bauhaus gestaltet wurden.

Abb. 31. Bilder aus Brosterman, N 1997, Inventing Kindergarten, Harry N. Abrams, New York;
Laut Pool wurde Soennecken, ein deutscher Bürobedarfs-Hersteller, im Jahr 1875 von Friedrich Soennecken gegründet. Im Jahr 1913 entwickelte die Firma einen Baukasten, um Grundschulkindern das Schreiben beizubringen. Der Baukasten enthielt sieben Bauelemente aus denen die Kinder Großbuchstaben konstruieren sollten. Ein Raster half die Elemente richtig zu positionieren.

Abb. 32. Soenneckens’ Schriftsystem für Grundschüler, 1913 © Collection Albert-Jan Pool
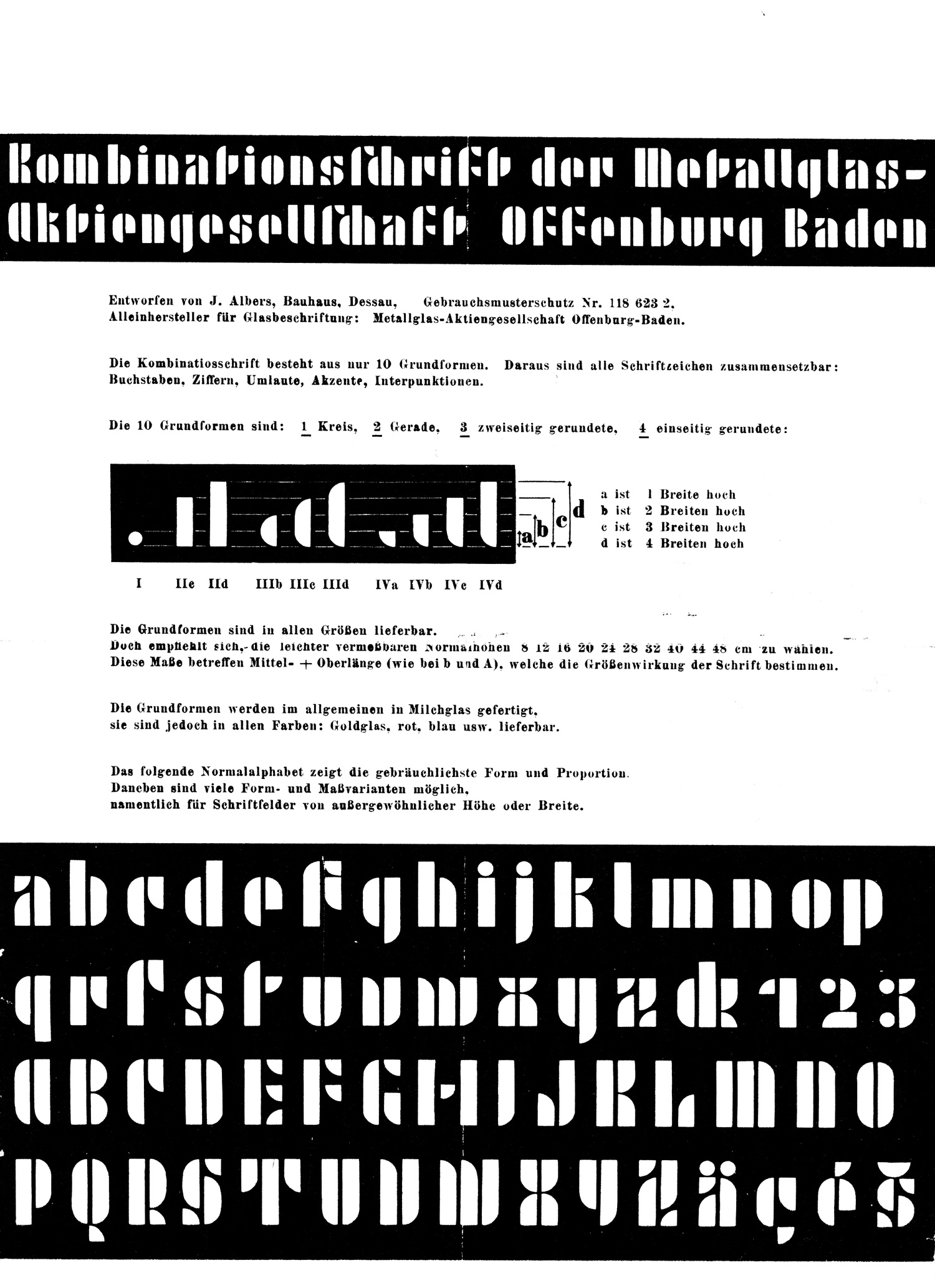
Nicht für Kinder, aber auch ein Baukasten, ist die Kombinationsschrift von Josef Albers. In Sonderdruck: aus Bauhaus, Zeitschrift der Gestaltung, Nr. 1, Januar 1931 stellt Albers die „kombinationsschrift 3’“ vor. Der größte Vorteil dieses Schriftsystems, laut Albers, sind die Einsparungen, die man durch sie machen kann. Die Schrift kann aus nur drei Elementen konstruiert werden, im Vergleich zu einer früheren Version, für die man noch 10 Elemente brauchte. Die drei quadratischen Kegel 17 waren ein Quadrat, ein Viertelkreis und ein voller Kreis. Mit nur drei Elementen war Albers in der Lage 72 verschiedene Glyphen zu konstruieren. Albers argumentiert, dass die Reduzierung der Elemente im Satzkasten auf nur drei Kegel dem Drucker half Platz zu sparen. Außerdem verhinderte die einfache Form die ungleiche Abnutzung der Kegel und verbesserte deren Langlebigkeit, insbesondere wenn die Formen mit Holz, Glas, Karton, Papier oder Neonröhren produziert wurden. Ein weiterer Vorteil der Kombinationsschrift soll die Berechenbarkeit der Zeilenlänge gewesen sein. Dies sei bis dato nur mit einer Schreibmaschine möglich gewesen. 18

Abb. 33. Broschüre um Josef Albers’ Kombinationsschrift, produziert von der Metallglas Aktiengesellschaft Offenburg-Baden, zu bewerben, 1930
Der Artikel, den Josef Albers im Jahr 1931 über die Kombinationsschrift veröffentlichte, ist von großem Interesse für diesen Artikel. Albers demonstriert in diesem die Flexibilität des Systems. Der Baukasten ist in der Lage mit nur drei Elementen, nicht nur 27 Glyphen zu konstruieren, sondern auch bis zu vier verschiedene Variationen der Glyphen und 12 verschiedene Schriftschnitte.

Abb. 34. Artikel von Josef Albers über die Kombinationsschrift, Sonderdruck: aus Bauhaus, Zeitschrift der Gestaltung, 1931
Die Funktionsweise des Baukastens ist dem Baukasten den Mevis + van Deursen für die European Capital of Culture 2001 19, TwoPoints.Net für Banjo Music in 2008, Lava Design für idtv 20 im Jahr 2008 und Pentagram für nyc und mit Media Lab 21 in 2011 entwickelt haben, ähnlich.
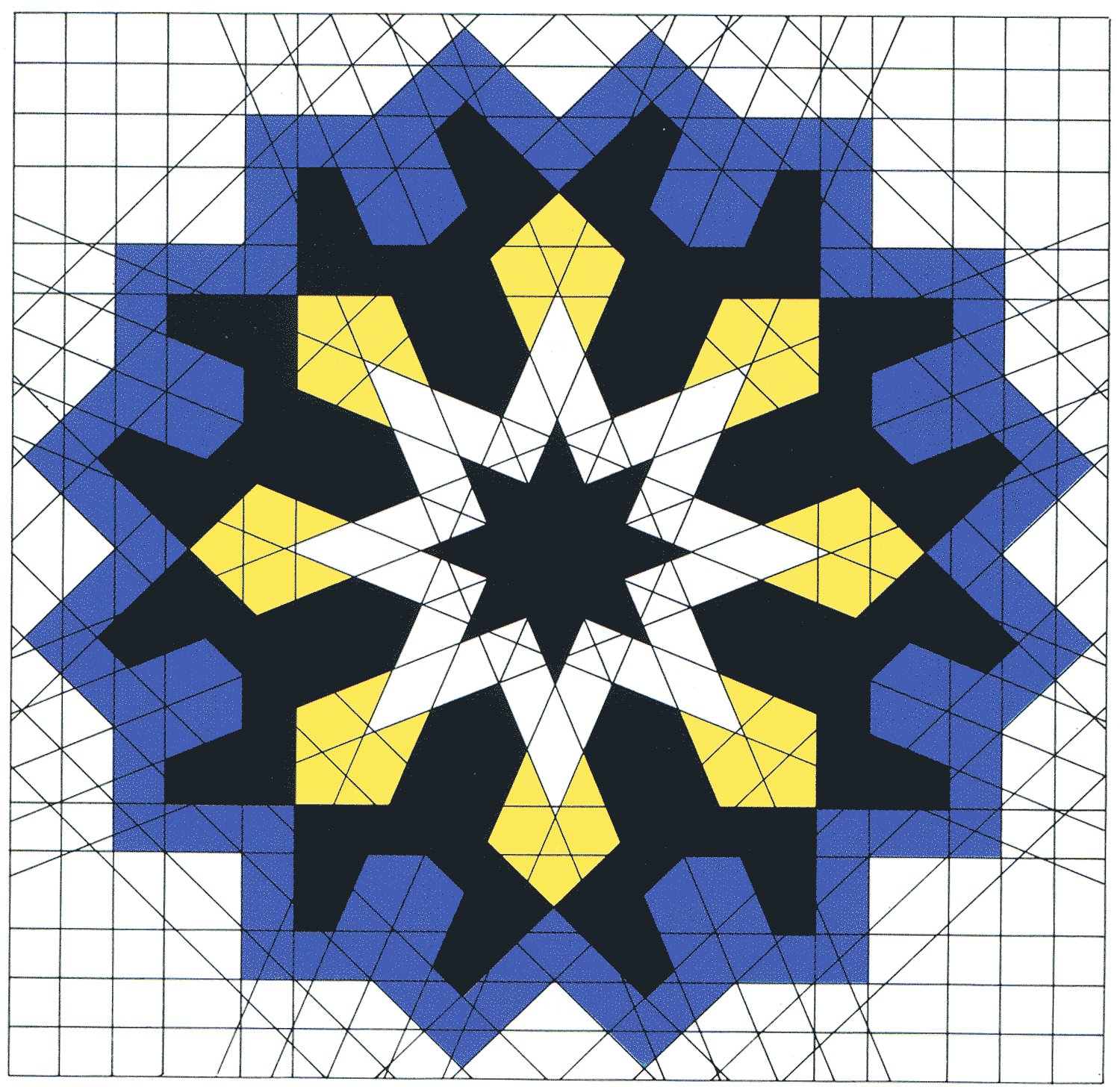
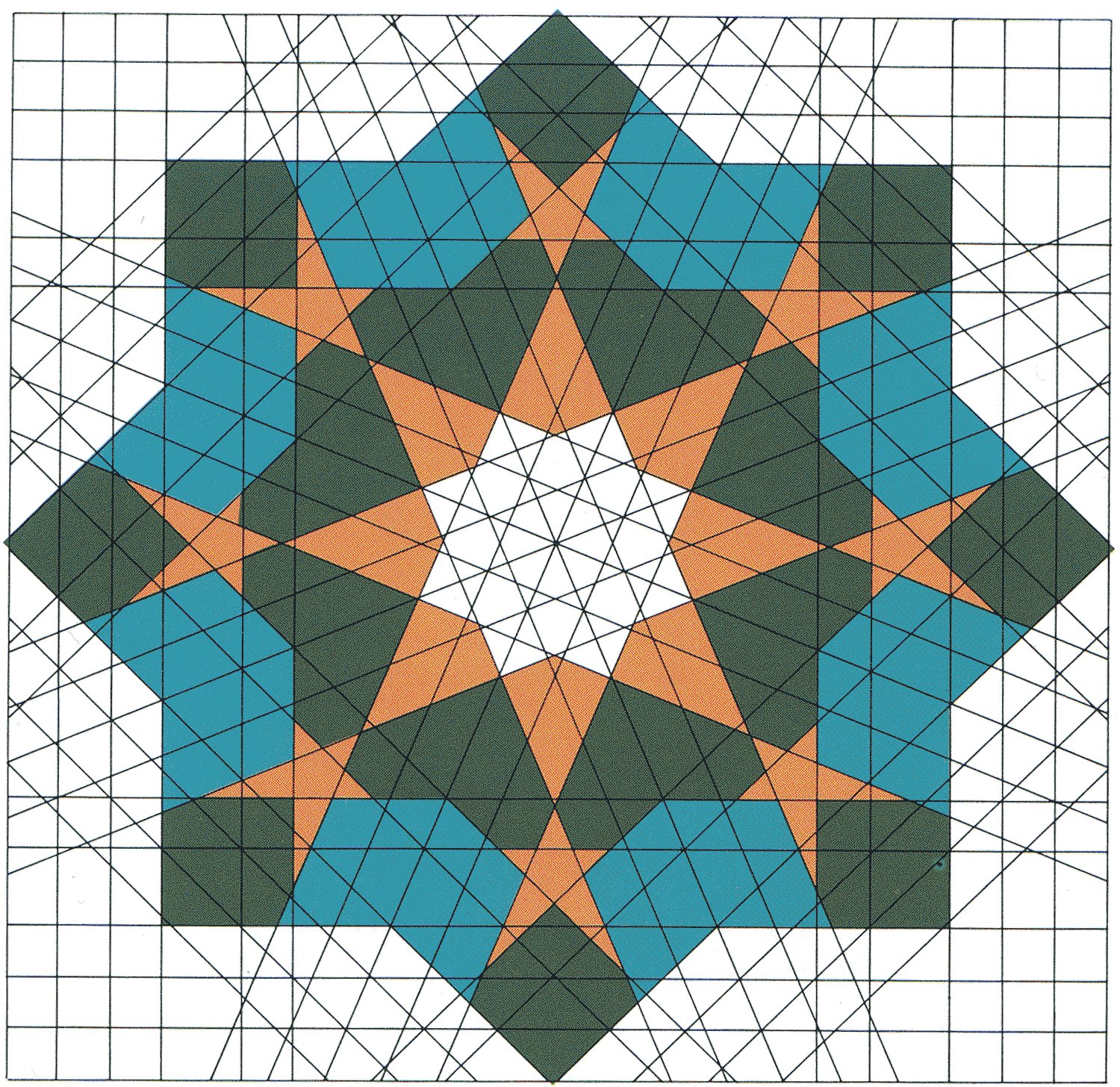
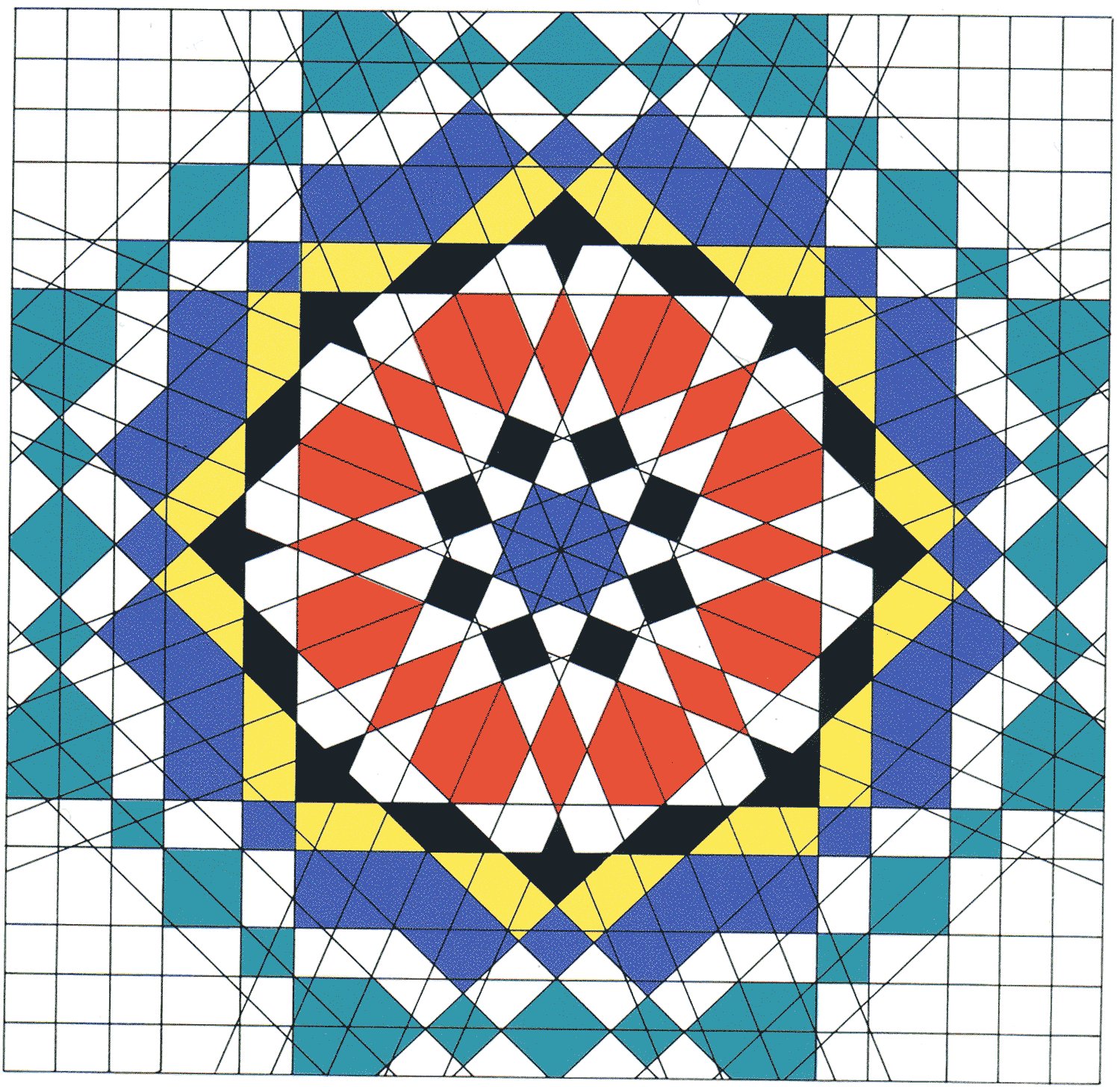
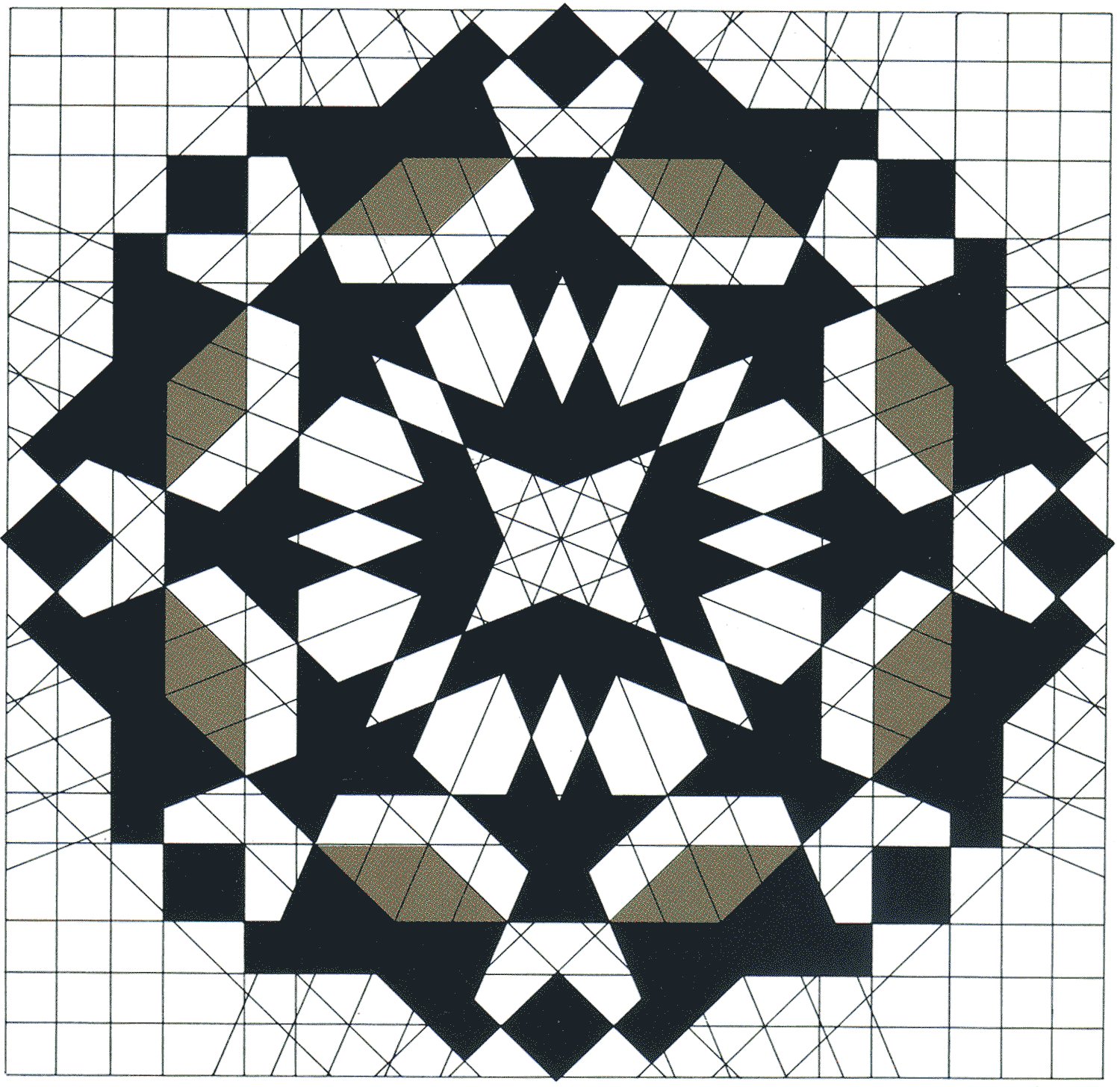
Der Begriff „Programm“ wurde durch den Schweizer Grafiker, Künstler und Autoren Karl Gerstner in die Welt des Grafik-Designs eingeführt. Gerstner, der bedauerlicherweise am 1.1.2017 verstorben ist, war meines Wissens der erste, der flexible visuelle Systeme auf Corporate Identities angewandt und dabei völlig auf den Gebrauch von Logos verzichtet hat. In dem Buch Die Formen der Farben 22 schaffte Gerstner einen interdisziplinären Überblick über die Geschichte der Farb- und Formsysteme. Er stellte Systeme aus der Mathematik, der Physik, der Bildhauerei und der Malerei vor und zeigte damit, wie reich die Geschichte an visuellen Systemen ist, aber auch wie wenig von ihnen in unserer Disziplin angekommen ist. Besonders beeindruckend war für mich die Analyse und Weiterentwicklung eines visuellen Systems einer marokkanischen Kachelmanufaktur. Der Besitzer des Familienbetriebes schenkte Gerstner bei einem seiner Aufenthalte in Marokko ein Muster, das Gerstner benutzte, um eine Vielzahl an Grafiken zu erstellen. Er erkannte das flexible visuelle System und machte es sich zunutze, um eine zeitgenössische Auslegung zu schaffen.

Abb. 35. Kamal Alis Pattern. Formsystem für eintausend und ein Bild, Karl Gerstner, 1959 © 2007 Lars Müller Publishers
1964 schrieb Gerstner das Buch Programme entwerfen 23, das meiner Ansicht nach bis heute das beste Buch über FVS ist.
Während es die konkreten Formen sind, die die zuvor beschriebenen Typen (das Manual, die Schablone und der Baukasten) ausmachten, so ist es bei dem Programm der Prozess, der die Formen erzeugt. Also anstatt Formen zu entwerfen, entwirft Gerstner Systeme, die Formen entwerfen oder wie Gerstner sagen würde „statt Lösungen für Aufgaben, Programme für Lösungen“.
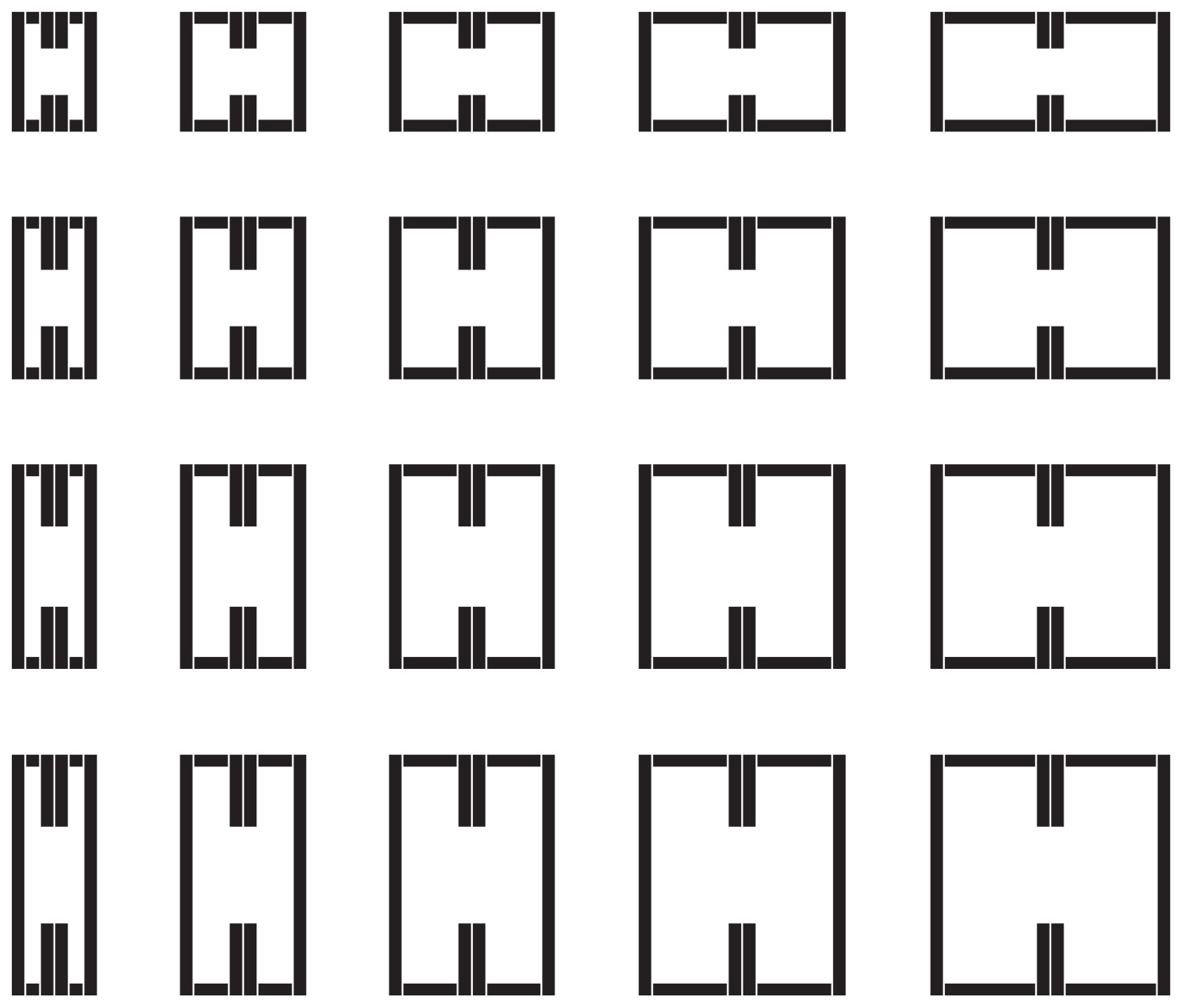
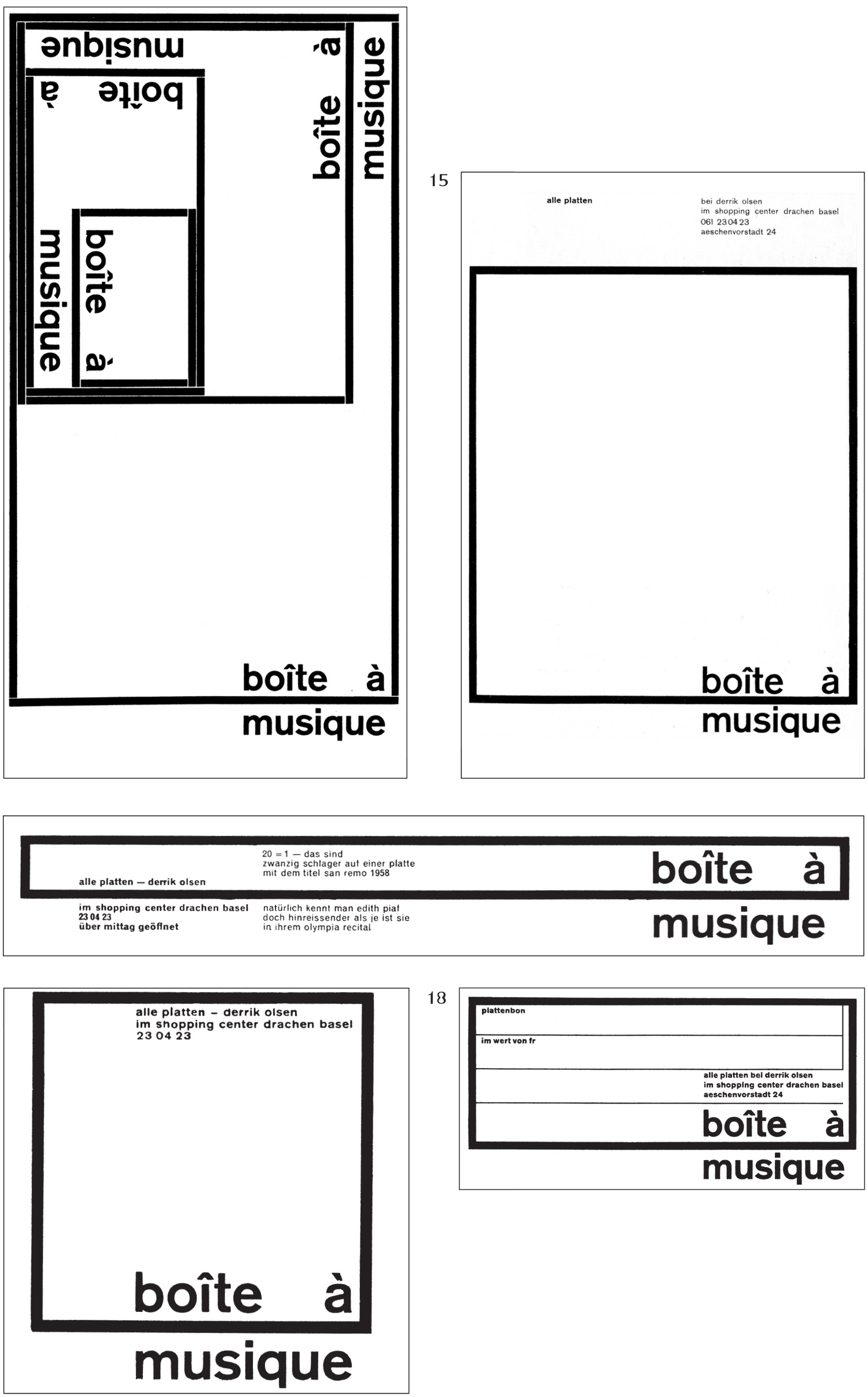
Ulrike Felsing zitiert Gerstner in dem Buch Dynamic Identities in Cultural and Public Contexts: „Eines Tages stellte ich fest, dass es keinen Sinn macht Signets zu entwerfen und diese dann irgendwo zu platzieren. Das Design an sich muss den Platz des Signets 24 einnehmen.“ Die in dem Buch Programme Entwerfen von Gerstner gezeigten und entworfenen FVI (Boîte à Musique, Blech Electronic Centre und Holzäpfel) illustrieren diese Aussage von Gerstner. Sie sind einfach wiederzuerkennen, ohne ein Logo zu brauchen. Der Verzicht auf das Logo scheint sie sogar flexibler und konsequenter zu machen.

Abb. 36. Holzäpfel, Karl Gerstner, 1959 © 2007 Lars Müller Publishers

Abb. 37. Boîte à Musique, Karl Gerstner, 1959 © 2007 Lars Müller Publishers
Gerstner beschränkt sich in seinem Buch nicht auf Grafik-Design, sondern zeigt auch FVS aus der Literatur, Architektur, Städteplanung, Typografie, Fotografie, Kunst und Musik. Das Programm ist bei allen die Systematisierung des Prozesses.
Eines der interessantesten Beispiele für flexible visuelle Systeme oder Programme, wie Gerstner sie nennt, sind die Fotoserien der Autos. Die Autos selber verändern sich nicht, aber die Perspektive aus der sie fotografiert wurden. Die Vielseitigkeit der Bildsprache oder Flexibilität des Systems entsteht durch die sich ändernde Perspektive. Der kontrollierte Perspektivwechsel, sowie das gleichbleibende Objekt bei gleichbleibender Beleuchtung sorgen für die visuelle Kohärenz und somit für die Wiedererkennung der visuellen Sprache.

Abb. 38. Zwei Seiten aus dem Buch Designing Programmes von Karl Gerstner, die fotografische Systeme illustrieren. © 2007 Lars Müller Publishers
Nicht das Objekt selber zu ändern, sondern die Perspektive aus der es angesehen wird, ist eine seltene Herangehensweise bei der Entwicklung einer FVI. Trotzdem gibt es einige FVI, die sich eines solchen Systems bedienen, wie zum Beispiel die FVI für nai 26 von Bruce Mau aus dem Jahr 1993 und die FVI für ovg Real Estate 27 von Studio Dumbar von 2011. Ein weiteres interessantes Beispiel ist die FVI von Moving Brands für Swisscom 28 von 2007. Ein dreidimensionales Objekt dreht sich um die eigene vertikale Achse und erzeugt so eine Vielzahl von zweidimensionalen Bildern, je nach Position des Objekts. Das Objekt ist laut Moving Brands so programmiert worden, dass seine Form auf Geräusche, Bewegung, Internet Traffic oder Konsumentenverhalten reagieren kann.

Abb. 39. NAi, Bruce Mau Design, 1993
1 Während meiner Forschungen zu meiner Doktorarbeit über flexible visuelle Systeme im Grafik-Design fand ich 159 FVI die zwischen 2000 und 2011 veröffentlicht wurden. Während es im Jahr 2000 noch 5 FVI waren, so waren es im Jahr 2004 schon 18 FVI. Als flexibel wurde eine VI angesehen, wenn sie sich nicht nur flexibel den verschiedenen Kommunikationsmitteln angepasst hat, sondern darüber hinaus eine Vielfalt an möglichen Optionen geboten hat.
2 … das älteste und ich wage zu behaupteten, wichtigste Werkzeug der visuellen Kommunikation.
3 Frutiger, A 2001, Der Mensch und seine Zeichen. Schriften, Symbole, Signete, Signale, Fourier Verlag GmbH, Wiesbaden.
4 Burnhill, P 2003, Type spaces: in-house norms in the typography of Aldus Manutius, Hyphen Press, Londres.
5 Lorenz, M 2016, Sistemas visuales en identidades dinámicas, Tesis Doctoral, Universitat de Barcelona, Departament Disseny i Imatge, Barcelona, Spanien
6 Albrecht Dürer To Wilibald Pirckheimer, Of The Just Shaping Of Letters, From The Applied Geometry Of Albrecht Dürer Book, Dover Publications, Inc. New York; Übersetzt von R. T. Nichol aus dem der lateinischen Ausgabe von Mdxxxv (1535); Quelle: Gutenberg [Angesehen am 1.1.2017]
7 Luc Devroye, McGill University Montreal, Canada; Quelle: Luc Devroye [Angesehen am 1.1.2017]
8 Fred Smeijers schreibt in seinem Buch „Counterpunch“ von 1996, „… Schrift, die mit Hilfe von Lineal und Kompass auf einem Raster konstruiert wurde, kann nur dann funktionieren, wenn sie von dem Designer ausgeführt wird, der sie auch entworfen hat und das Raster benutzt hat, um schneller zu arbeiten, nicht um sie rationaler und angeblich besser zu machen.“ Smeijers verwies damit auf die unmögliche Aufgabe, sehr kleine Buchstaben aus Stahl zu schneiden, die auf einem sehr feinen Raster entworfen worden sind, wie die Romain du Roi.
9 Nachdem die Imprimeurs du roi pour le Grec (königlich griechische Drucker) von François I im Jahr 1538 gegründet wurde, wurde sie von Kardinal Richelieu im Jahr 1640 in Imprimerie royale umbenannt. Nachfolgende Regierungen nannten sie die Imprimerie de la République, dann die Imprimerie impériale, die Imprimerie royale und letztendlich die Imprimerie nationale.
10 Diese Aussagen stammen von Frank E. Blokland’s blog „http://lettermodel.org/“ welches Notizen zu Bloklands Forschungsarbeit für seine Doktorarbeit On the Origin of Patterning in Movable Latin Type. Renaissance standardization, systematization, and unitization of textura and roman type. an der Leiden University enthält. Blokland’s Dissertation wurde im Oktober 2016 erfolgreich verteidigt.
11 Der von Frank Blokland angestellte Vergleich bezog sich auf den Unterschied zwischen der geometrischen Konstruktion spezifischer Buchstaben und der Konstruktion auf den historischen Rastersystemen seines Schriftgestaltungsprogramm LeMo. „Der LetterModeller (LeMo) ist auch ein Forschungsinstrument für die Untersuchung der Beziehungen zwischen verschiedenen graphemen Systemen, harmonischen Systemen (unterteilt in verschiedene harmonische Modelle), proportionale Systeme (unterteilt in verschiedene proportionale Modelle), relationale Systeme und rhythmische Systeme …. Es konzentriert sich auf die graphemen Systeme für Großbuchstaben, die handgeschriebene Minuskel und die kursive Minuskel (noch nicht eingebaut) im Einsatz seit der italienischen Renaissance, und die morphologisch verwandten handschriftlichen Minuskeln aus dem späten Mittelalter (Textura und Rotunde, um präzise zu sein). Die aktuelle Version von LeMo unterstützt nicht die flexible Spitzfeder, aber das ist nur eine Frage der Zeit.“ Quelle: Lettermodel [Angesehen am 1.1.2017]
12 Albert-Jan Pool’s Aussagen basieren auf der Forschungsarbeit im Rahmen seiner Doktorarbeit an der Universität von Leiden. Pool untersucht konstruierte serifenlose Schriften aus Deutschland. Quelle: FontFont [Angesehen am 1.1.2017]
13 Eric Kindel: „The ‘Plaque Découpée Universelle’: a geometric sanserif in 1870’s Paris“, Typography Papers 7, Hyphen Press, Reading, 2007
14 Quelle: Moving Brands [Angesehen am 1.1.2017]
15 Quelle: Raw Colour [Angesehen am 1.1.2017]
16 „… die moderne Kunst und Architektur vieler moderner Künstler, lässt sich durch die Erziehung die ihre Schöpfer in den Fröbel Kindergärten erfahren haben, erklären. Er (der Autor des Buches über Fröbels Kindergärten) vergleicht die außergewöhnlichen Schöpfungen der Fröbel Kinder mit den Gemälden von Georges Braque, Piet Mondrian, Paul Klee und Wassily Kandinsky, und sieht außergewöhnliche Parallelen zwischen den Kunstwerken der Kinder und den Kubisten.“ David Elkind (New York Times, 1997) über Brosterman, N 1997, Inventing Kindergarten, Harry N. Abrams, New York; Quelle: New York Times [Angesehen am 1.1.2017]
17 Die Kegel mussten quadratisch sein, ansonsten hätte man sie nicht frei drehen können.
18 Albers scheint Gutenbergs Bibel zu vergessen. Gutenberg ließ sich höchstwahrscheinlich nicht ohne Grund von der klar strukturierten Textura inspirieren, um seine Kegel schneiden zu lassen. Dass der Textura innewohnende Raster ermöglichte es, die Buchstaben in Gruppen verschiedener Breiten einzuteilen und somit ohne große Schwierigkeiten die Länge einer Zeile zu berechnen.
19 Quelle: Design Museum [Angesehen am 1.1.2017]
20 Quelle: Lava [Angesehen am 1.1.2017]
21 Quelle: Pentagram [Angesehen am 1.1.2017]
22 Gerstner, K 1991, Die Formen der Farben. Über die Wechselwirkungen der visuellen Elemente, Athenaeum Vlg., Bodenheim
23 Gerstner, K 1964 Programme entwerfen, statt Lösungen für Aufgaben, Programme für Lösungen, Lars Müller Publishers, Zürich; third edition 2007
24 Auch wenn die Wörter „Signet“ und „Logo“ einen anderen Ursprung und damit eigentlich auch andere Bedeutung haben sollten, werden die Wörter „Signet“ und „Logo“ oft synonym verwandt.
25 Felsing, U, Design 2 context, ZHdK. 2010. Dynamic Identities in Cultural and Public Contexts. Lars Müller Publishers, Baden.
26 Quelle: Bruce Mau Design [Angesehen am 1.1.2017]
27 Quelle: Studio Dumbar [Angesehen am 1.1.2017]
28 Quelle: Moving Brands [Angesehen am 1.1.2017]
Ein echtes Grandhotel der heutigen Zeit – das 5-Sterne-Superior-Hotel Nassauer Hof ist seit 1813 ein unwiederbringliches Charakterstück in Hessens Landeshauptstadt Wiesbaden. Es steht für Wertschätzung und Leidenschaft und ist zugleich das Wohnzimmer Wiesbadens als auch das „Urban Retreat“ für Gäste aus aller Welt. Das neue Corporate Design unterstreicht diese Werte und die Persönlichkeit des Hotels.
Beim Redesign des Logos hat die Münchner Kommunikations- und Werbeagentur Balleywasl* auf eine Wiedererkennbarkeit der bekannten Hotelmarke geachtet und sich deshalb gemeinsam mit dem Kunden für einen dezenten, eindrucksvollen Refresh entschieden. Die Wort-Bild-Marke wurde aufgeräumt und entzerrt, typografisch modernisiert und erhält durch ein frisch-dezentes Farbkonzept eine moderne Optik, bleibt dabei dennoch elegant und traditionell – passend zum Haus. Dunkle, gedeckte Farbtöne (Schwarz, Grau und Anthrazit) harmonieren perfekt mit einem frischen Orange/Kupferton.
Hochwertige Veredelungen verzaubern Tast- und Sehsinn: Bei den Visitenkarten – kaschiert aus dunklem, durchgefärbtem Naturpapier auf extrasmoothem, hellem Gegenpart – werden mit Heißfolienprägung, partiellem UV-Lack und einem Farbschnitt in Kupfer ganz gezielt haptische und optische Highlights gesetzt. Im gesamten visuellen Auftritt liegt der Fokus auf elegantem, modernem Design, gepaart mit traditionellen Veredelungstechniken. Einzigartig, edel und mit Charakter – wie das Hotel selbst.
Agentur
Balleywasl